そろマンガブロックプラグイン(lw-soromanga-block)のご紹介
そろマンガブロックプラグイン(lw-soromanga-block)は、『そろそろ常識? マンガでわかる』シリーズの組版用CSSを転用し、WordPress上で簡単にマンガ風表現を実現可能にしたものです。セリフのテキストを書くだけで、マンガ風にすることができます。
そろマンガシリーズ
※本プラグインのスマホ対応は暫定のものです。CSSを改訂する必要があります(2021/05/24)。
インストール方法
ZIPファイルのダウンロード
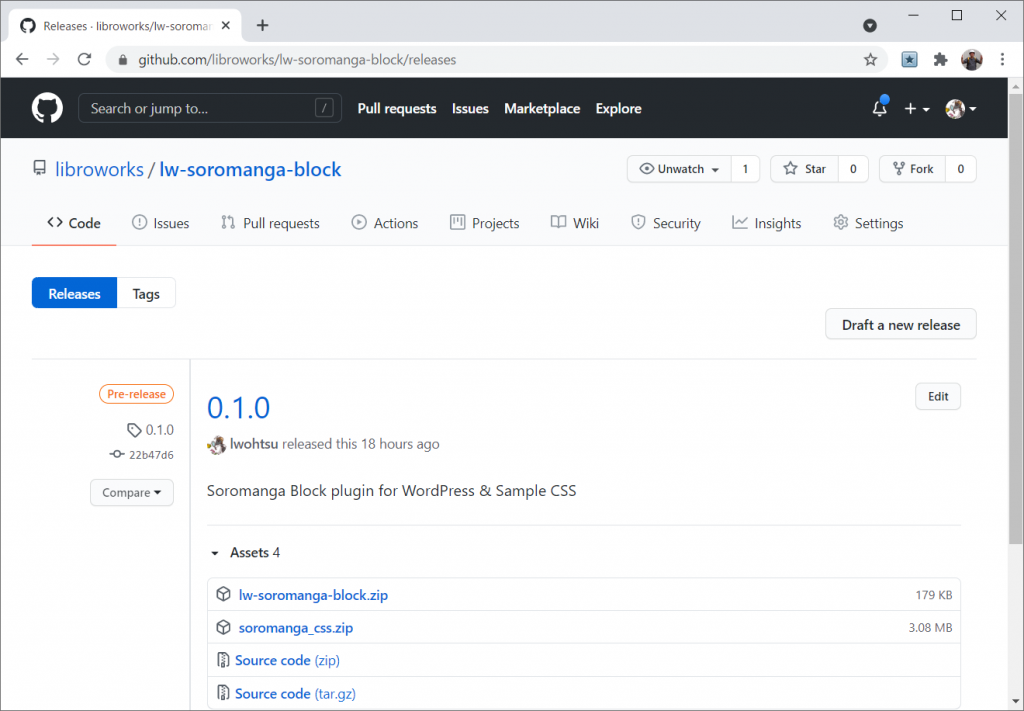
まずはGitHubにから2つのZIPファイルをダウンロードしよう。lw-soromanga-block.zipとsoromanga.css
ぎっとはぶの画面って何だかむずかしそうだね
リンクをクリックしてダウンロードするだけだから、そこは気にしなくても大丈夫だよ
下の「Assets4」ってところからダウンロードできるね
CSSファイルのアップロード
次にsoromanga.zipを展開して、自分のWordPressサイトにアップロード。FTPソフトかレンタルサーバのファイル管理機能を使えば簡単だよ
うちは確かさくらのレンタルサーバだったよね?
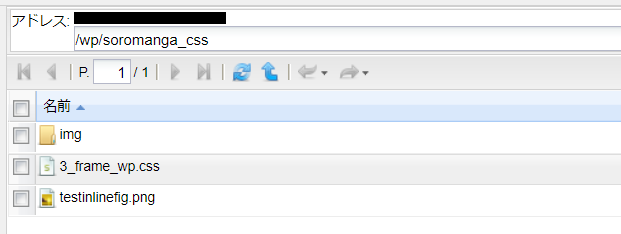
さくらのレンタルサーバだったら、管理画面(コントロールパネル)からファイルマネージャーを開き、「wp」フォルダの下に「soromanga_css」というフォルダを作ってそこにファイルをアップロードする
ファイルが多いと時間がかかりそうだねー
サイズ小さいから時間はそうかからないけど、「img」フォルダの中に画像がたくさんあるんで、そこはちょっと手間かもね

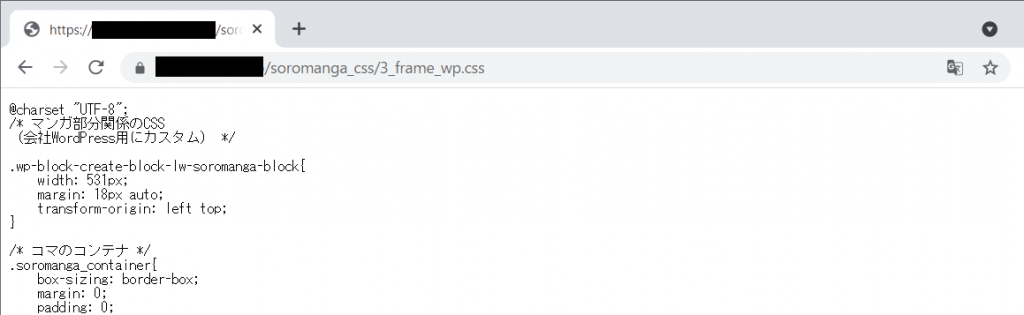
アップロードしたら、WebブラウザにCSSのURLを入力してみて、CSSの中身が表示されるか確認しよう

追加CSSファイルを有効にする
CSSがアップロードできたら、それを有効にする必要がある。追加CSSを有効にする方法はいくつかあるけど、自分はCode Snipetsというプラグインを使っているよ
こーどすにぺっつ?
うん。Code Snipetsのプラグインをイントールしたら、新規Snippetを追加して、CSSをWordPressに読み込ますためのコードを実行するんだ。それでテーマのCSSに別のCSSを追加できる

すごいムズカシそー
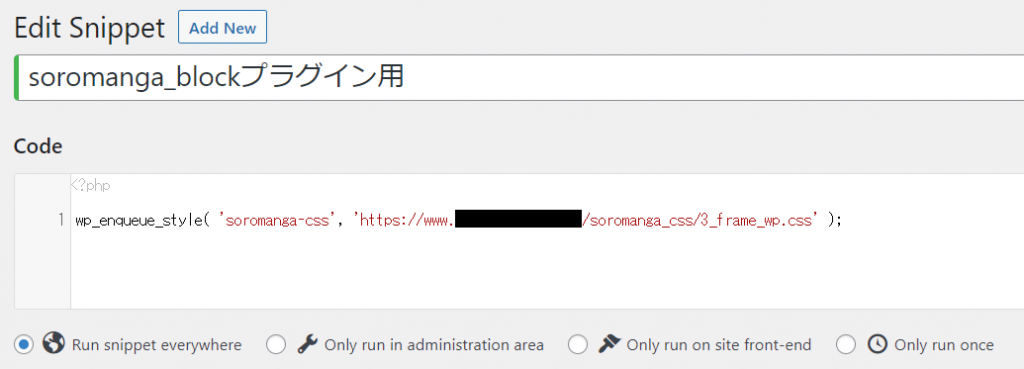
そうでもないよー。間違えずに次のように入力するだけだよ~
wp_enqueue_style('soromanga-css', 'https://独自ドメイン/soromanga_css/3_frame_wp.css')そろマンガブロックプラグインのインストール
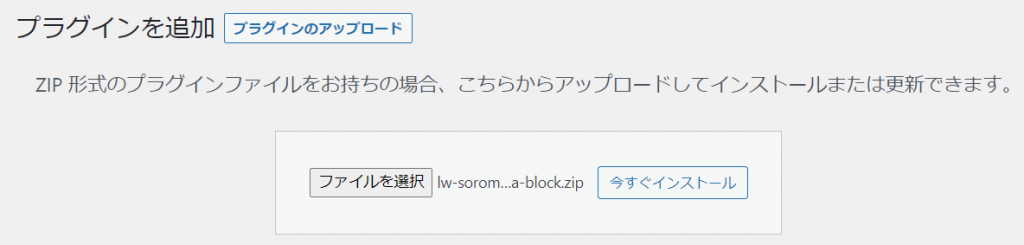
最後にプラグインのインストール。プラグインの新規インストール画面を出したら「プラグインのアップロード」をクリックして、lw-soromanga-block.zipをアップロードしよう

これで終わりだよね
ですよ。ここまでの作業が成功したら、記事の投稿画面でlw-soromanga-blockが使えるようになっているはずだよ