Vivliostyle.jsは、株式会社Vivliostyleさんが開発しているCSS組版用のソフトウェアで、ChromeやFirefoxなどのWebブラウザだけで書籍の組版を実現します。具体的には、CSS Paged MediaやCSS Regions、EPUB Adaptive Layoutといった、ほとんどのブラウザに実装されていない組版用のCSS仕様をJavaScriptで実装しているとのことです(Web制作でポリフィルと呼ばれるものの一種かと思います)。
先日開発元のVivliostyleさんから使い方のヒントを教えていただいて大まかには理解できたように思うので、この記事では、私たちが日頃仕事で組んでいる書籍レイアウトをどの程度まで再現できるのか、テストしてみることにしました。
ちなみにどのCSSプロパティをどこまでサポートしているかという情報は、Vivliostyle.jsの製品情報ページから確認できます。
http://vivliostyle.com/ja/documentation/
ドキュメントのリンクからCSS仕様書をたどっていけば、たいていの資料は手に入ります。大部分はWeb制作で使われているCSSプロパティそのものなので、そちらの知識があれば意外とすんなり導入できる印象です(基本は単位系をmmにすればOKです)。
vivliostyle-viewerの使い方
HTMLを書籍として——要するにページ分割して表示するには、vivliostyle-viewerを使用します。 使い方はそれほど難しくありませんが、Ajaxで書籍のHTMLを読み込む仕様なのでWebサーバが必須です(今回ローカルテストではgrunt-contrib-connectを使いました)。
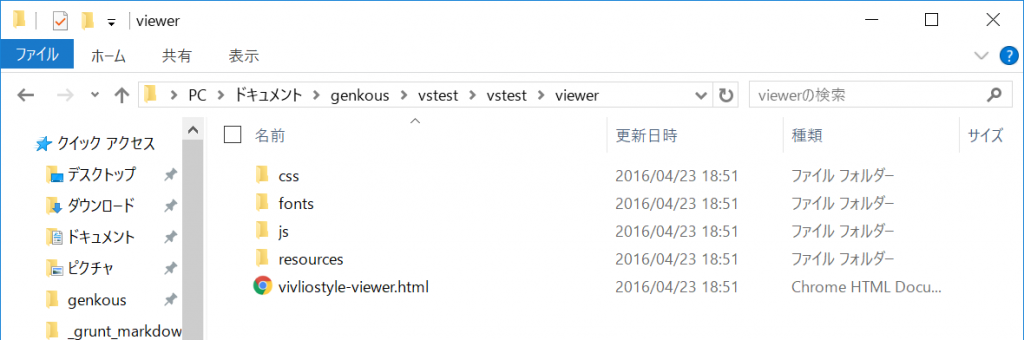
まず、製品情報ページからVivliostyle.jsの最新版をダウンロードしてきて、その中から「viewer」フォルダを取り出します。
後はこのフォルダと書籍用のHTMLをWebサーバにアップロードして、「vivliostyle-viewer.html#x=書籍のHTML」というリンクを張るだけです。見開き表示にしたい場合は「&spread=true」も加えます。
vivliostyle-viewerでHTMLを表示するリンクの例
これでvivliostyle-viewer.htmlがAjaxでHTMLを読み込み、ページングして表示してくれます。
レイアウトサンプル
今回はよくある書籍レイアウトとして4パターンピックアップしました(内容は去年書いた社内マニュアルです)。画像下のリンクから実際のものを表示できます。
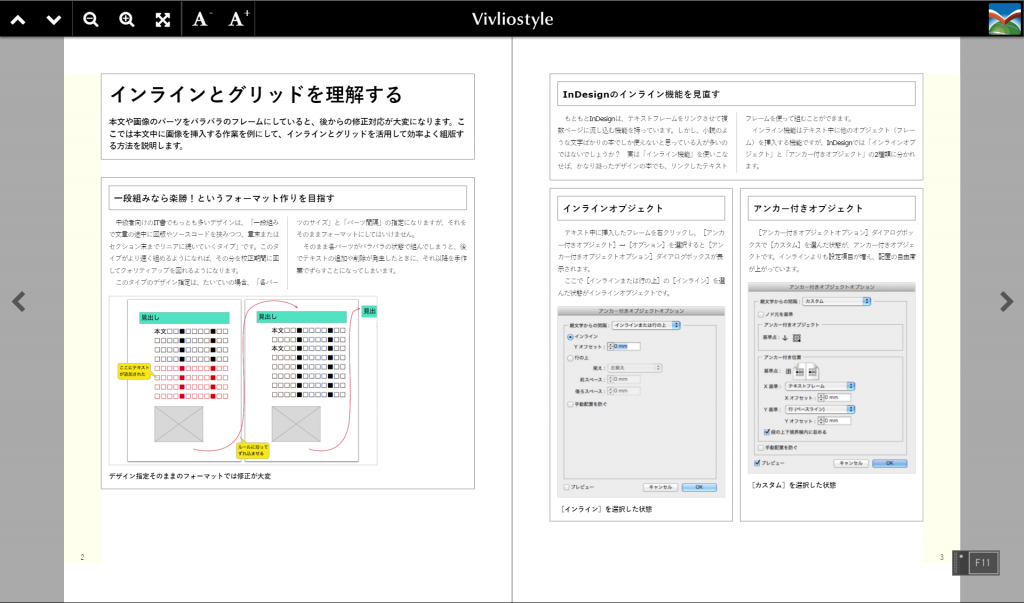
一段組みサンプル
一番シンプルなタイプの一段組みです。これができなかったら困るというレベルのものなので、慣れるまでの試行錯誤を除けばそれほど問題なく組むことができました。
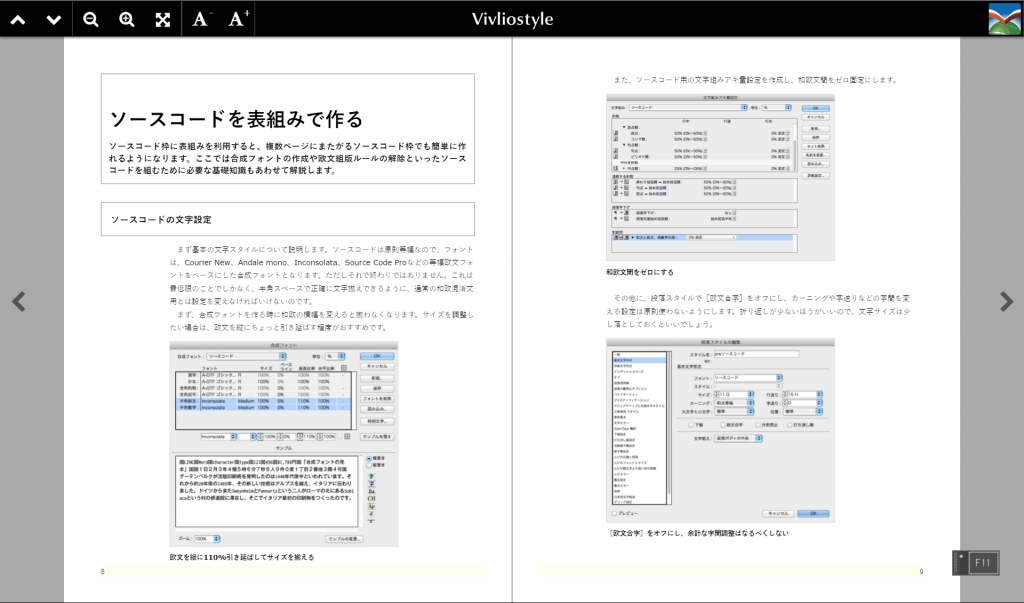
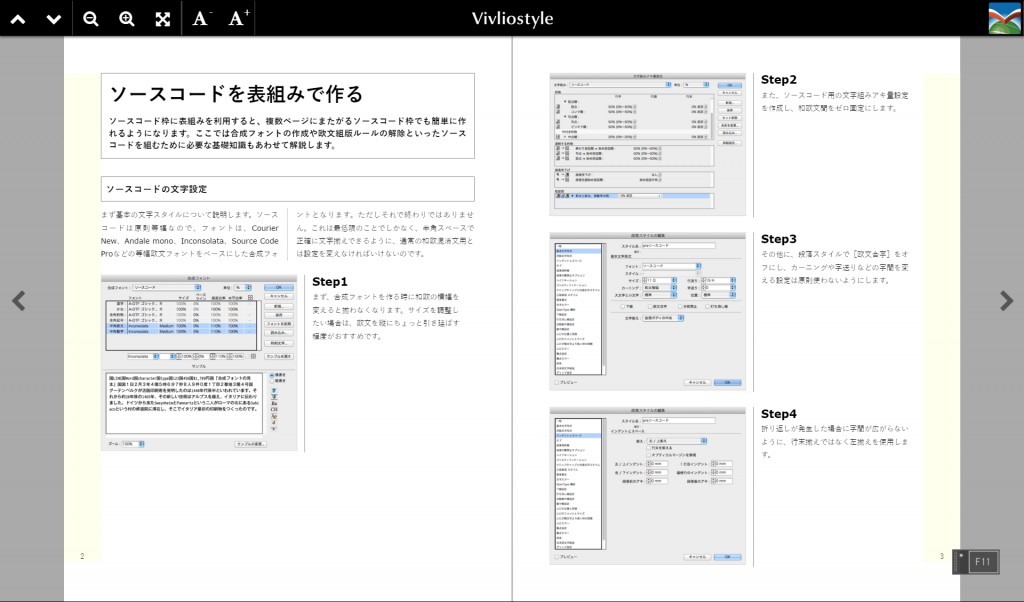
二段組みサンプル
本文が二段になっただけですが、InDesignで組むと意外と面倒なレイアウトです。 CSSで組む場合は、二段組みにしたい範囲を親のdiv要素で囲み、CSS Multi-columnのプロパティで段数などを指定すればOKです。図を横並びにしている部分は、親のdiv要素で囲んでflexboxを使って配置を変えています。
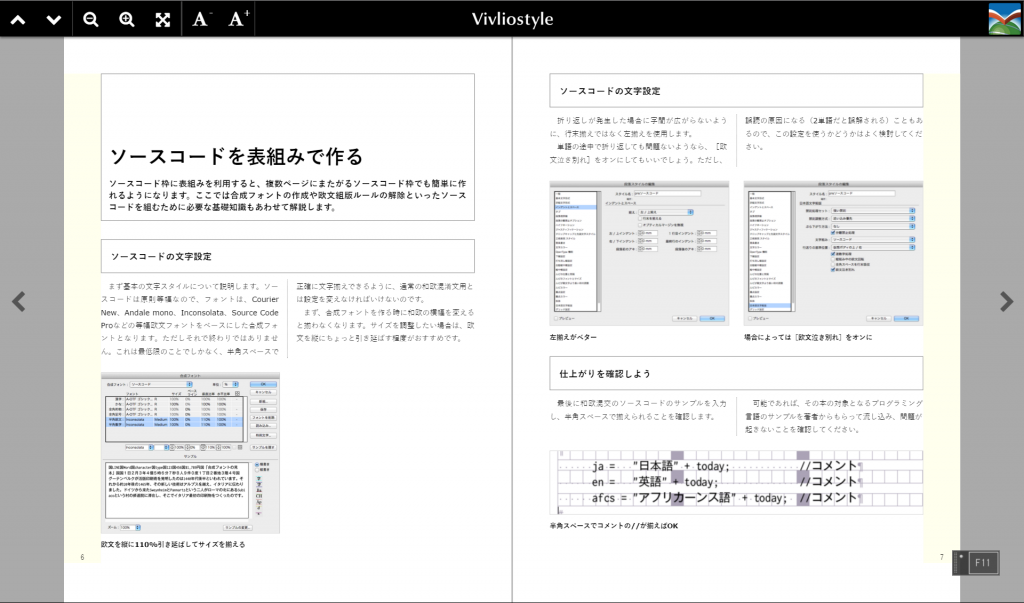
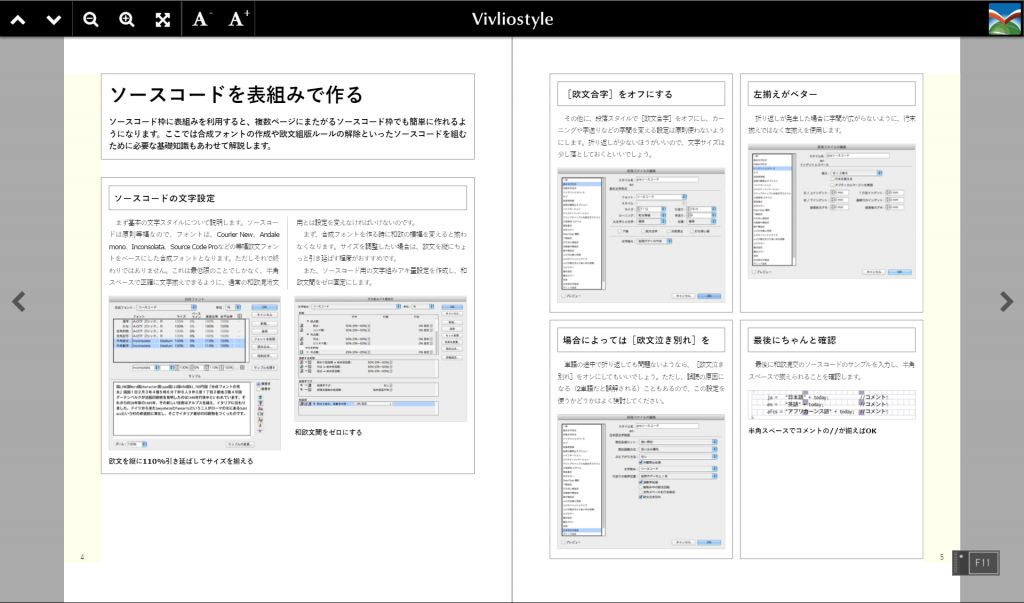
グリッド型サンプル
これはInDesignで組むとかなり面倒です。InDesignのせいというよりは、うまくページに収めるために文字数や図のサイズをかっちり決めるまでが大変なのです。ですから、Vivliostyleを使って分量検討できれば大助かりです。
Webではグリッド型やPinterest型などと呼ばれるタイプのレイアウトで、全アイテムにfloat: leftをかけるか、親ボックスにdisplay: flexをかけて実装するようなのですが、vivliostyle-viewerでそれをやるとエラーになりました。広範囲にわたってfloatやflexboxをかけつつ、ページ分割するのは複雑すぎるのかもしれません。
次のように、横に2つ並べたいアイテムを囲む親要素を追加したら解決できました。
これだと段数を変えるのがちょっと面倒になりますが、書籍はWebほど段数を細かく変えることはまずないので、それほど問題ではないかと。
左画像右テキスト型サンプル
操作手順中心の書籍でよく使われるレイアウトです。グリッド型までである程度クセがつかめてきたのでそれほど手間取りませんでした。図とテキストを並べるためにflexboxを使っているので、左右の順番も簡単に入れ替えできます。
気付いたことなどあれこれ
ページレイアウトの指定
ページサイズの指定は@pageルールを使います。
これ以外は通常のCSSとそんなに変わりません。ですから、生のHTMLでも文字量と内容のチェックぐらいはできそうです。vivliostyle-viewerだとページレイアウトに少し時間がかかるので、初回の原稿整理時は生HTMLのほうがいいかもしれません。
級数とミリ数で組む
文字サイズは級数じゃないとどうもしっくりこないので、rem単位を使って級数指定してみました。
どうもremをfont-size以外で使うとおかしくなるようです(Viewerを使わない生HTMLでも)。ですから行送りやサイズ指定はmmやemでやる必要があります。
ちなみに11級1H詰めだったら、こうですかね?
全部border-boxに
DTPだとこっちのほうがずっとやりやすいので。
ノンブルの設定
ここはまだあまりよくわかっていないのですが、サンプルを参考にすると、こういう感じに左右ページ個別にノンブルや柱などを設定できます。
柱のボックスに背景色や罫線を設定することもできます。がんばれば模様なども付けられそうですがどうなのでしょうか?
下手にマージンなどを設定すると全体のレイアウトが崩れることもありました。ここはまだまだ要検証です。
CSS Fragmentationによるページ分割指定
これも挙動が理解し切れていないのですが、ページや段組みでの分割を調整するための設定です。
orphansとwidowsは、段落が複数の段やページにまたがるときの行配置を決める設定です。例えば、1つの段落が段をまたぐときに、左段に最低1行(orphans)、右段に最低1行(widows)という感じで指定します。結構よくわからない配置になることが多く、最適値を決めるのが難しいです。
節タイトルの前で必ず改行したいときは、page-break-beforeを使います。left、right、alwaysなどの値がありますが、ページの左右指定はうまく反映されないときがありました。
見出し要素がページ末や段末にくるのを避けたいときは、break-after: avoidを指定します。
ブロックの途中で改ページしてほしくないときは、break-inside: avoid-pageを書けばいいみたいです。しかし、これを1ページに収まりきらないほど大きいものに指定してしまったときはどうなっちゃうんでしょうね。下手に使わないほうがよさそうな気がします。
印刷すると何か小さい気が……
Chromeの印刷機能で印刷、またはPDF保存すると、なぜかひと回り小さく印刷されます。生のHTMLを印刷したときはちゃんと出るので、印刷設定にひと工夫いるのかもしれません。相対的なサイズ感はあっているようなので、画面上の校正に使う分には問題ないですが、原寸出力できないと気持ちが悪いので今後要検証です。仮に入稿PDFとして使うのであれば、Vivliostyle Formatterというツールを使ったほうがいいのかもしれないですね(コマンドラインでトンボ入りPDFが作れるとのことです)。
追記:InDesignで同じ設定で出力したものと比べてみたのですが、どうも生のHTMLのほうが拡大されていたようです。Chrome側に倍率指定がないのでかなり調整しにくいのですが、例えばB5変形設定の文書をChromeから出力する場合、「B5サイズ、余白なし」でPDF保存すると原寸で出力できました。
今後の課題
MarkdownからHTMLを自動変換できるようにしたい
執筆や編集段階でHTMLを直にいじるのは厳しすぎるので自動変換は必須です。現状もgrunt-markdownを使っているので何とかなるはずですが、段組みや図版の領域の指定を手軽に入れられるようにする工夫が必要ですね。
こういう感じに、Markdownとよくテキスト原稿で使われる記号を混ぜたような指定が書けるようにできるといいなと思っています。
画像のサイズ調整とトリミングが手軽にできるようにしたい
これは意外と難しい問題です。CSSでは全部60mmにするといった仕上がりサイズの指定はできるのですが、IT書のスクリーンショットの場合、72dpiなら45%で配置して仕上がりサイズはなりゆきという感じに、倍率を固定するのが普通です。
また、トリミングはページレイアウトの都合に合わせて、スクリーンショットごとにフレキシブルに調整できるようにする必要があります。Webや電子書籍では画像ファイル本体をトリミングするのが普通ですが、それだと後でレイアウト調整できなくて困るのです(ちょっと切って前ページに追い込んだり、ページの下側が広くあいて見えないよう広げてごまかしたり……)。
当面はレイアウトが崩れないよう全ショット小さめに配置するCSS指定することにしておいて、いずれは個々の画像をインラインSVGで囲んでトリミング調整しやすくするとか、何か工夫が必要です。
まとめ
仮組み専用に使うとしても後1~2ヶ月ほど検討が必要そうなのですが、InDesignを使わずにここまでの組版ができてしまうというのはちょっと感動的です。文字組みについてはプロが見ると気になる部分はありそうなのですが(逆にいえばプロじゃなければあまり気にならない)、無料のWebブラウザがあればレイアウトが見れるというのはスゴイ……。工夫次第で、書籍の編集・制作工程を大幅に変える可能性を秘めているといってしまってもよいのではないかと。