みなさんはパソコンで文章を書くとき、下書きしているでしょうか。私は昨年まで、Wordやメモ帳を開く手間を惜しみ、そのままブログなどに文章を書いていました。
そのまま書いてしまうと、書き終えた流れで投稿してしまうため、書いた文章を見直しませんでした。見直しを怠ると、誤字脱字やそのときの気分で書いてしまった言葉が、そのままインターネットの海に投げ出されてしまいます。
たとえば、下書きせずにブログ記事を書くと、文同士のつながりがおかしくなったり、同じ内容をくり返してしまったりすることがあります。
下書きをすることで、あとから読者の視点で自分の記事を読み返せます。そこで記事の問題点を発見して修正することで、より質の高い記事を投稿できるようになります。
それでは、どのように下書きするか。私が使っている方法を紹介します。
Visual Studio Codeで下書きする
私は、「Visual Studio Code(以下VS Code)」でブログなどの文章を書いています。
VS Codeは無料でインストールできます。さらに拡張機能が豊富で、さまざまな執筆をアシストしてくれる機能を追加できます。
はじめは、プログラミングでVS Codeを使っていました。EclipseといったIDEなどと比べて起動や動作が早く、ストレスなく作業できて非常に驚いた記憶があります。
VS Codeと言えばプログラミングに使うイメージがありますが、メモや原稿といったテキストファイルの編集もできるため、いつの間にか執筆に使うようになりました。すると、執筆した原稿をブログなどに投稿する前に、自然に見直しする習慣ができました。
VS Codeを使い始めたころ、テキストファイル(拡張子「.txt」)でブログを執筆していました。しかし、「.txt」形式のファイルでは、多くの文章媒体が搭載している見出しや文字の強調などの機能を表現できません。
そのため、文章媒体にテキストを貼り付けた後で、その媒体の機能を使って文章構造を設定する必要があります。
この作業は非常に手間がかかります。やっと執筆が終わり投稿しようと思ったのに、設定作業が残っていると、少し気落ちしてしまいます。この手間を解消する方法を調べる中で、Markdownにたどり着きました。
Markdownとは
日本語Markdownユーザー会によると、Markdownの特徴は、
「手軽に文章構造を明示できること。簡単で、覚えやすいこと。読み書きに特別なアプリを必要としないこと。それでいて、対応アプリを使えば快適に読み書きできること。」
とあります。もちろんVS Codeでも使えます。
▼日本語Markdownユーザー会による定義
https://www.markdown.jp/what-is-markdown/
たとえば、文章の見出しの階層は「#」の数で表します。他にも「**テキスト**」で文字を太字で表現します。
Markdownを使うことで、HTMLのような複雑なタグを使うことなく、文章の構造を表せます。
Markdownとブログ
上記のように環境に左右されることなく、手軽に文章構造を表現できるため、Markdownの人気が高まっています。それにともなって、さまざまな媒体がMarkdownに対応しています。
たとえば、はてなブログやWordPress、noteなどがMarkdownに対応しています。
つまり、VS Codeで書いたMarkdownファイルをコピー&ペーストするだけで、ブログ記事に文章構造が反映されます。
私が使っているnoteでは、すべてのMarkdown記法に対応していません。しかし、noteの基本機能には対応しているため、十分でしょう。
▼noteに対応しているMarkdownショートカット
https://www.help-note.com/hc/ja/articles/4410617032217
見出しや文字の強調はもちろん、リストやコードを入れることもできます。シンプルに見出しだけの記事や、さまざまな引用文や文字を強調した記事を書くことができます。
Markdownで書いた文章をnoteに貼り付ける
それでは、Markdownの文章構造が、note上に反映されるか試してみたいと思います。
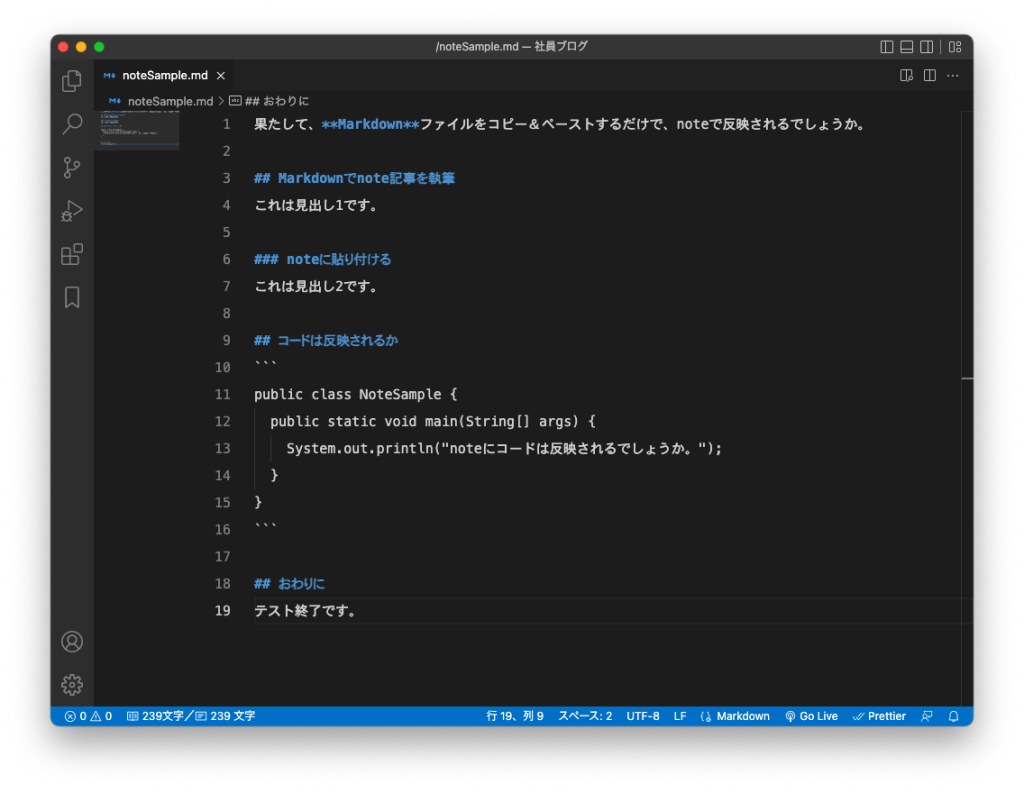
まずはVS CodeにMarkdownファイルを作成します。

このファイルには、Markdown記法で「文字の強調」、「見出し1」、「見出し2」、「コードの埋め込み」を記述しました。
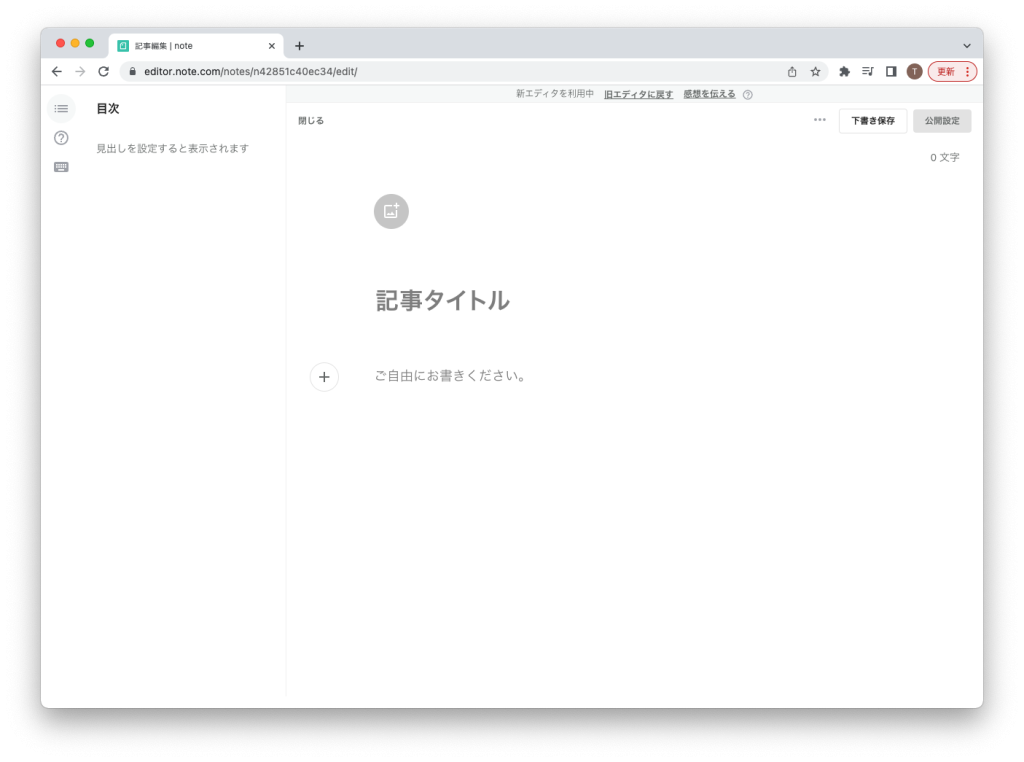
次に、noteで記事を新規作成します。

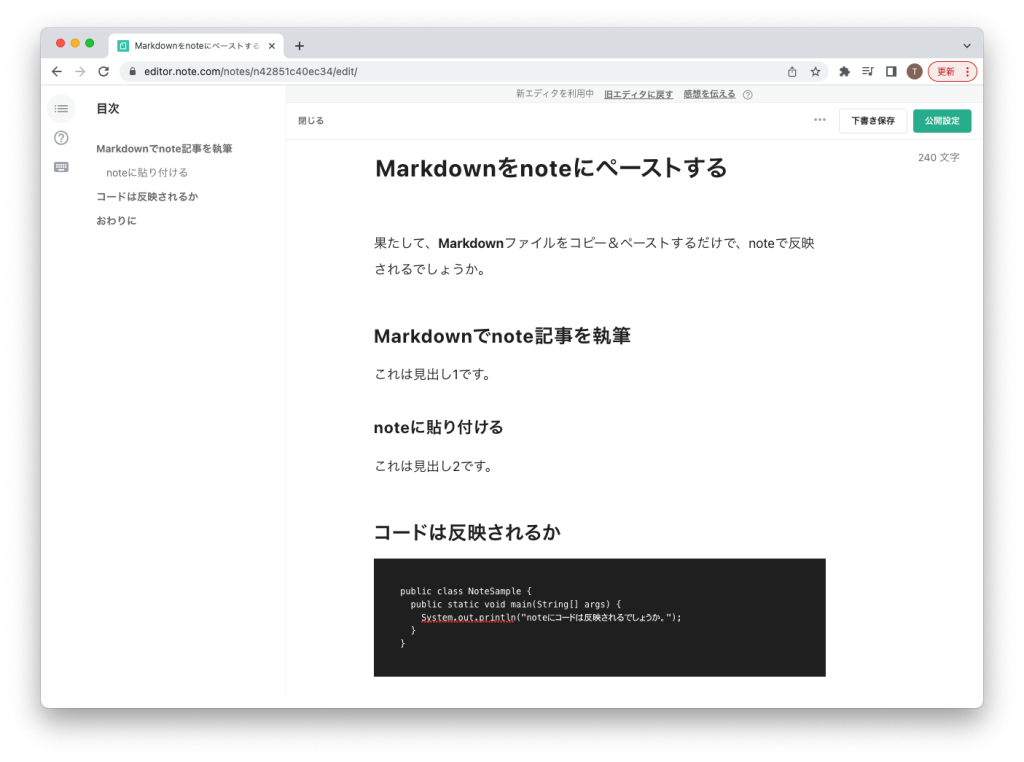
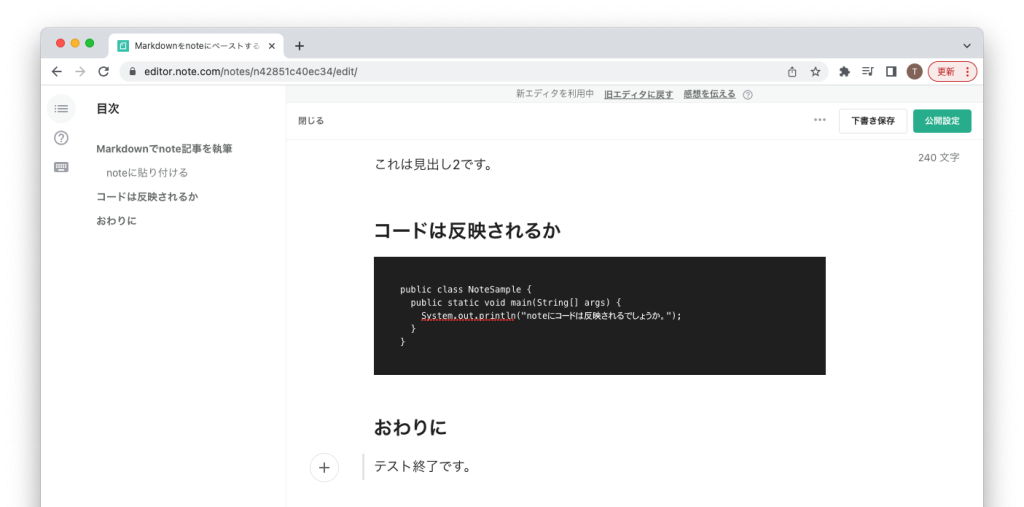
最後に、VS Code上のテキストをコピーし、noteの記事にペーストします。さて、結果はどうなったでしょう。


ご覧のように、Markdown記法通りに表示されました。
おわりに
VS Codeに下書きとしてファイルを残しておくことで、Markdownに対応している他の媒体で同じファイルの使い回しができます。複数の媒体で執筆をしている場合、非常に嬉しい機能ではないでしょうか。
下書きにはVS Code、文章の執筆にはMarkdownを使ってみてはいかがでしょうか。
Markdown記法は、本記事で紹介した他にもたくさんあります。非常に便利なので、興味がある方は調べてみてください。
最後に、当社が執筆したVS Codeについての書籍を紹介します。VS Codeの基礎から優しく丁寧に解説した一冊です。Webクリエイターやプログラマーはもちろん、テキストエディタとしてVS Codeを活用したい方にもおすすめです。