リブロワークスでは、社内の執筆編集や、著者の方に執筆していただくときにMDBP(MarkDown-Book-Preview)というツールを使用しています。
MDBPは、Vivliostyle(CSS組版のオープンソースソフトウェア)を利用しています。
Vivliostyleのリンク
https://vivliostyle.org/ja/
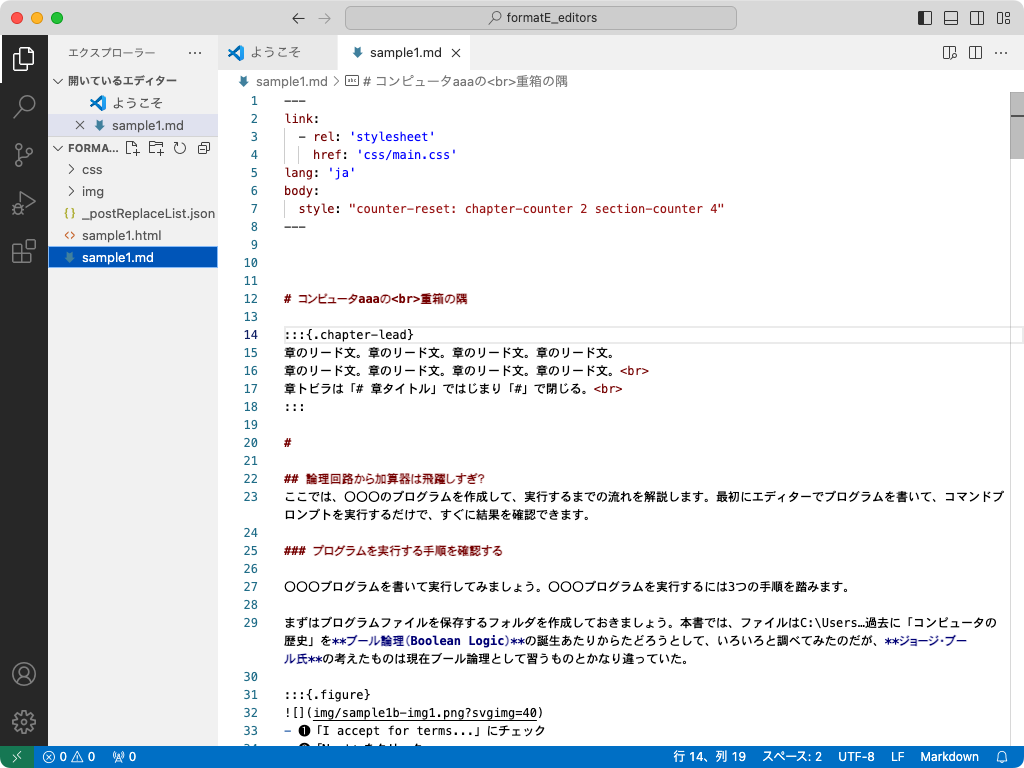
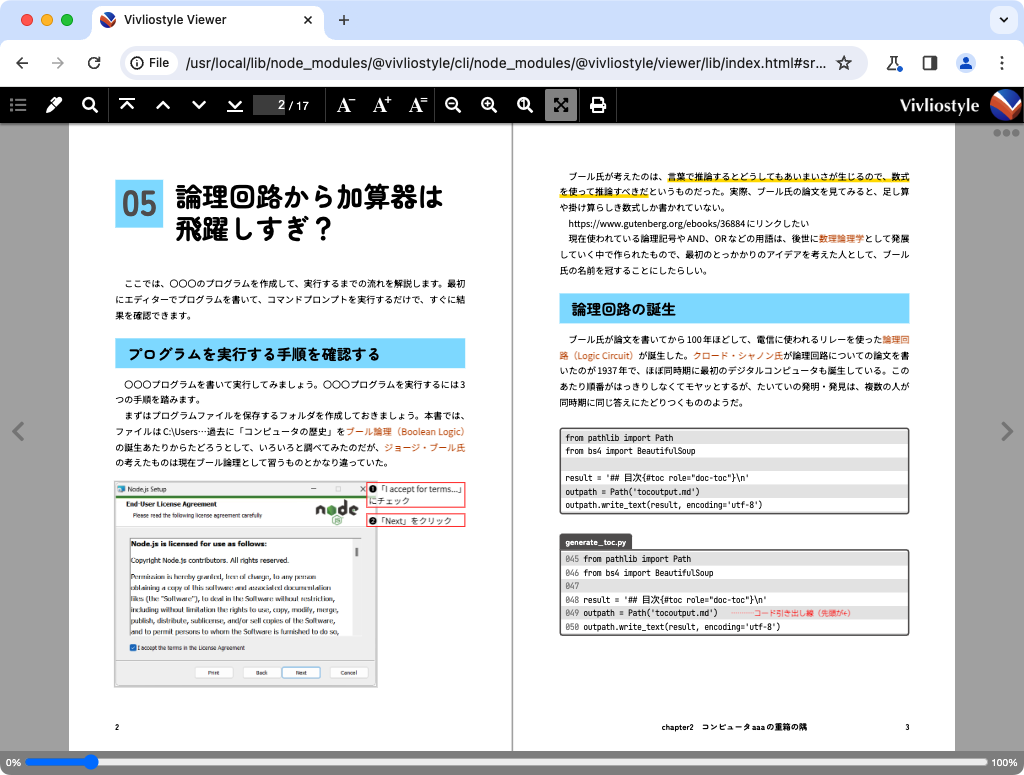
Markdown原稿を編集しながら紙面プレビューを確認できるようにしています。執筆編集段階で常に紙面プレビューを確認できるため、仕上がりのページ分量や改ページ位置を確認しながら書けるなどのメリットがあります。


また、MDBPにはInDesignにスタイル付きテキストとして読み込ませる機能があるため、効率よくミスが少ないDTPも可能とします。特にプログラミング関連書籍の執筆編集に適しています。
ここではMDBPを初めて使う人のために、MDBPの導入方法と基本的な使い方について、次の流れで説明します。
VSCodeのインストール
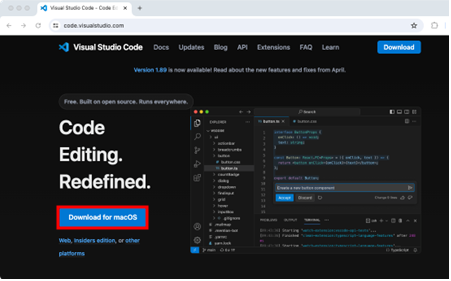
Visual Studio Code(VSCode)はMicrosoftが提供する無料のコードエディターです。下記のURLより、VSCodeのzipファイルをダウンロードし展開をします。
展開したあと、アプリケーションフォルダなどの任意のフォルダに、VSCodeのアプリケーションを置いてください。Windowsの場合は、ダウンロードしたインストーラ(exeファイル)を実行し、画面の指示に沿ってインストールを進めてください。
VSCodeのリンク
https://code.visualstudio.com/

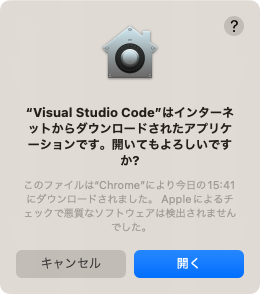
macOSでは、VSCodeの初回起動時に確認ウィンドウが表示される場合があります。表示された場合は、[開く]をクリックしてください。


拡張機能のインストール
VSCodeの拡張機能である「Japanese Language Pack for Visual Studio Code」と「vfm_mdbp_vscode」をインストールします。
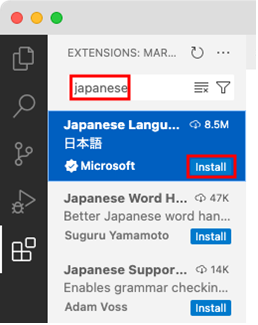
最初に拡張機能「Japanese Language Pack for Visual Studio Code」をインストールしていきます。初期状態のVSCodeは、言語設定が英語になっています。そのため、拡張機能をインストールして日本語表示できるようにします。
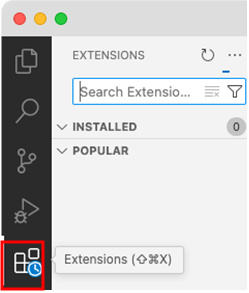
拡張機能をインストールするためには、左上にある[Extensions]をクリックします。


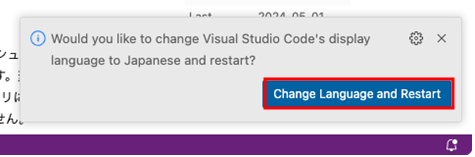
インストールすると、右下に[Change Langueage and Restart]という VSCodeの再起動を求めるメッセージが表示されるのでクリックしてください。

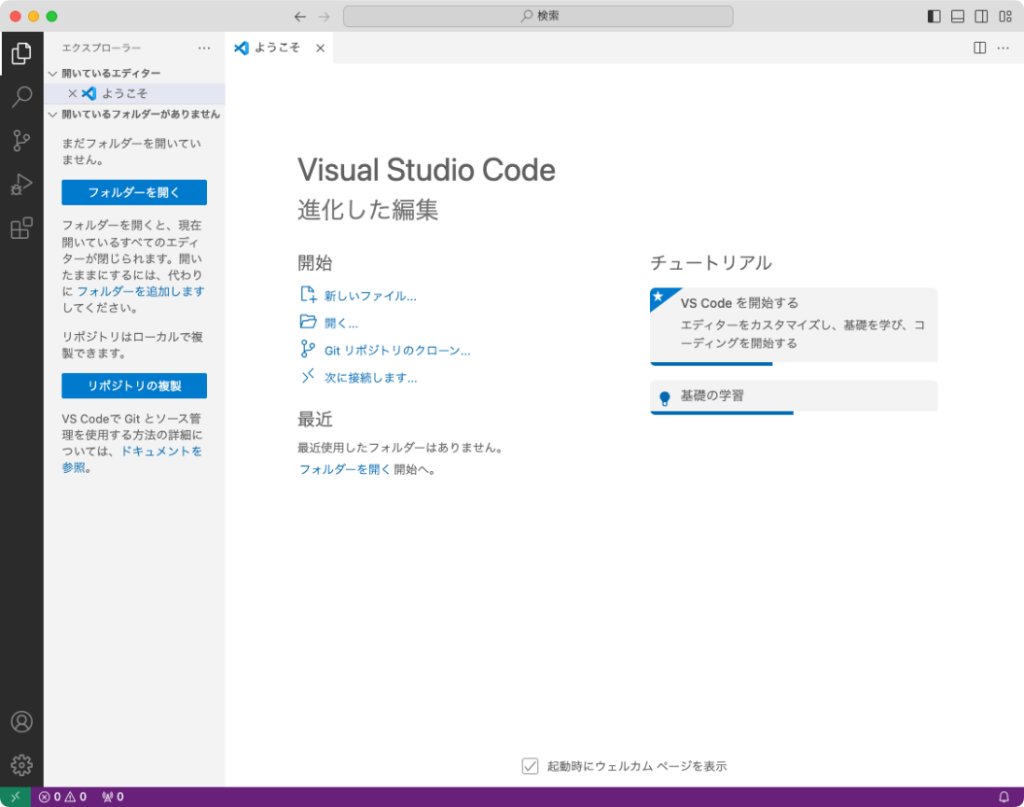
VSCodeを再起動すると、メニューが日本語表示になります。

次は、拡張機能「vfm_mdbp_vscode」をインストールしていきます。先ほどと同様に、検索ボックスに「mdbp」と入力し、「vfm_mdbp_vscode」の[インストール]をクリックします。

これでVSCodeの拡張機能のインストールは完了です。
プロジェクト(フォルダ)を開く
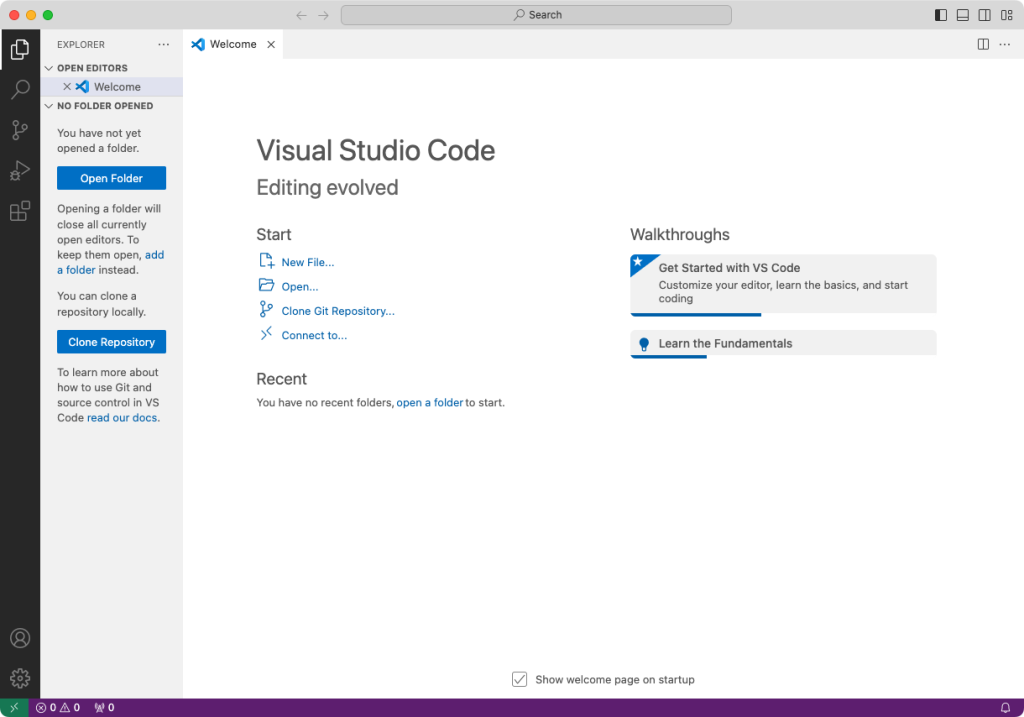
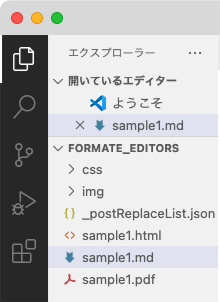
VSCodeで原稿のファイルがあるフォルダを開いていきましょう。
なお、mdファイルやhtmlファイルを単独で直接開いてしまうと、プレビューすることができません。mdファイル、画像、CSSファイルが格納されているフォルダなどが一式含まれているフォルダを開いてください。
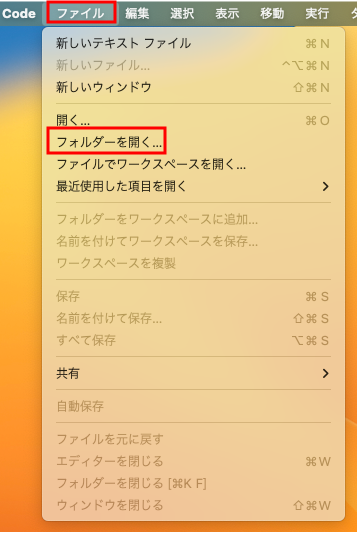
メニューバーから[ファイル]―[フォルダーを開く]をクリックします。

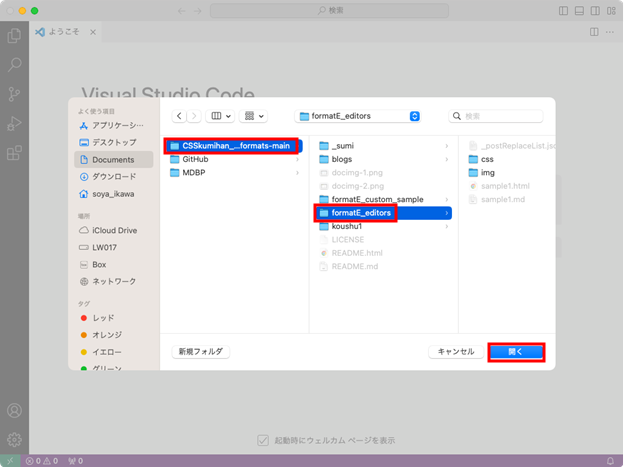
ファインダー(Windowsの場合はエクスプローラー)が表示されるので、 cssやmdファイルがあるフォルダを選んで[開く]をクリックします。

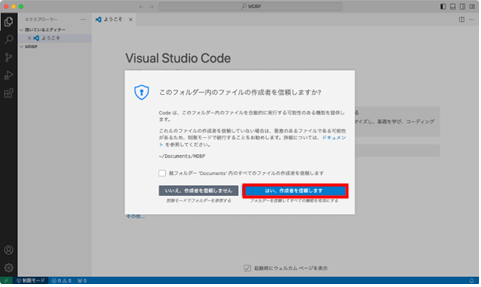
[開く]をクリックすると、「このフォルダー内のファイル作成者を信頼しますか?」と確認メッセージが表示されるので、[はい、作成者を信頼します]をクリックしてください。

これでフォルダを開くことができました。

Node.jsとVivliostyle CLIのインストール
MDBPに必要なNode.jsとVivliostyle CLIをインストールします。
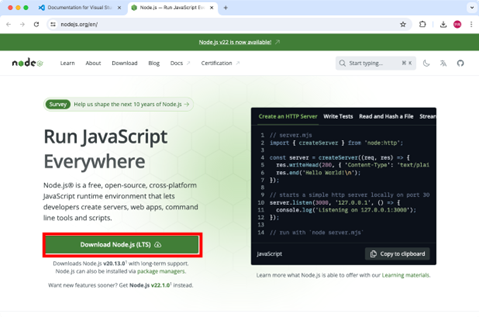
先に、Vivliostyle CLIの実行に必要なNode.jsのインストールを行います。バージョン16以上の安定版をインストールしてください。下記のURLから、Node.jsをダウンロードします。
Node.js のリンク
https://nodejs.org/en/

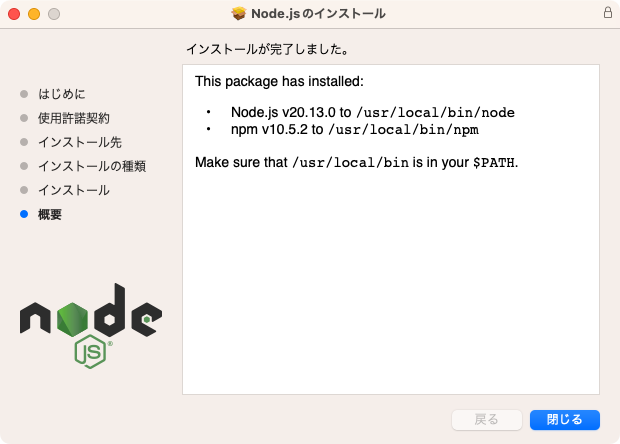
ダウンロードしたインストーラを実行して、画面の指示に沿ってインストールを進めていきます。 macOSの場合、パスワード入力を求められることがあります。
パスワードを求められた場合は、ご自身の端末のパスワードを入力してください。
「”インストーラ”から”ダウンロードフォルダ”内のファイルにアクセスしようとしています。」といった確認が表示された場合は、「OK」をクリックしてください。

インストールが完了したら、パッケージは使わないので消しても問題ありません。

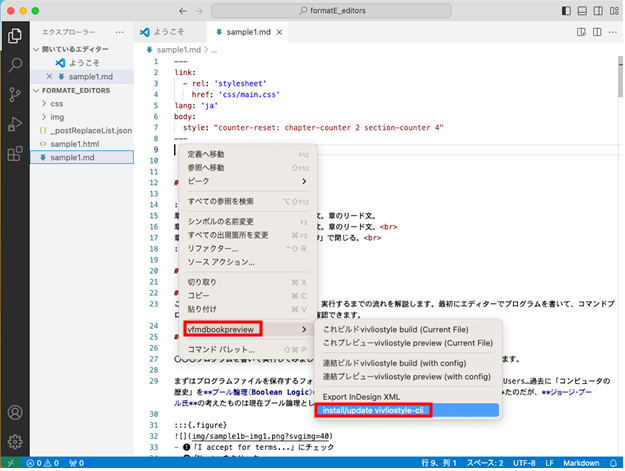
次に、Vivliostyle CLIの最新版をインストールします。先ほど開いたフォルダからmdファイルを選択します。ファイル上で右クリックをして、[vfmdbookpreview]から[install/update vivliostyle-cli]をクリックします。ターミナルが下に表示されコマンドが入力されます。

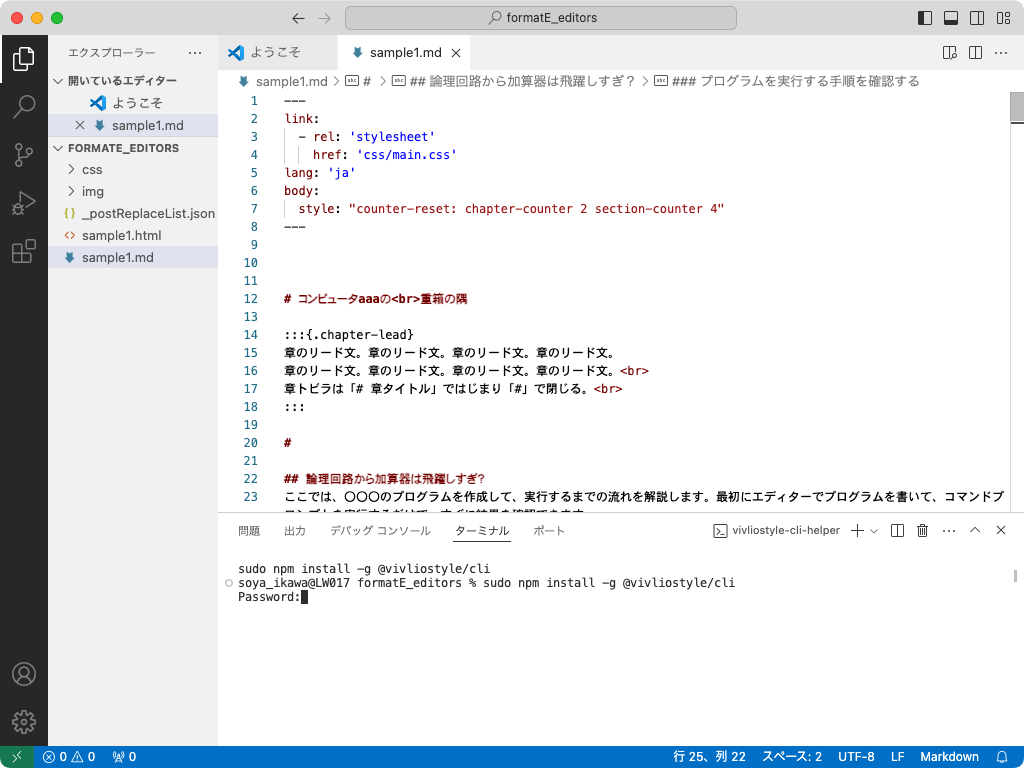
パスワードの入力を求められることがあります。パスワードを求められた場合は、ご自身の端末のパスワードを入力してください。

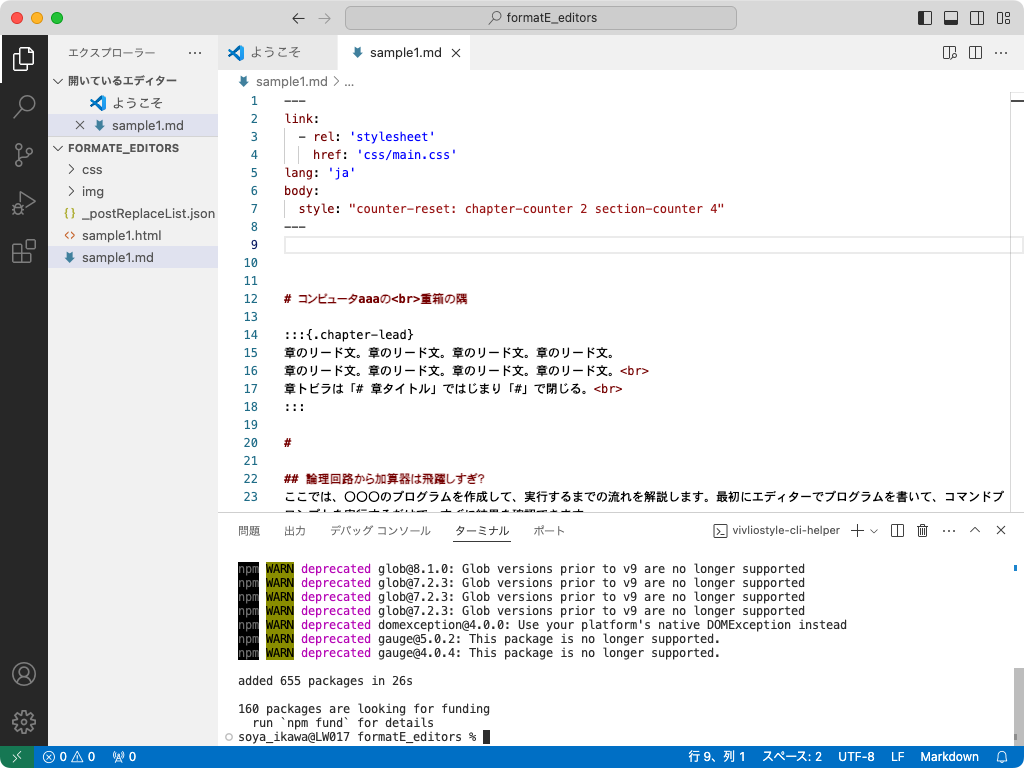
パスワードを入力したあとに[Enter]を押すことでインストールが始まります。

これで必要なツールのインストールが完了しました。次は、MDBPを使って原稿を編集してみましょう。
原稿のプレビュー
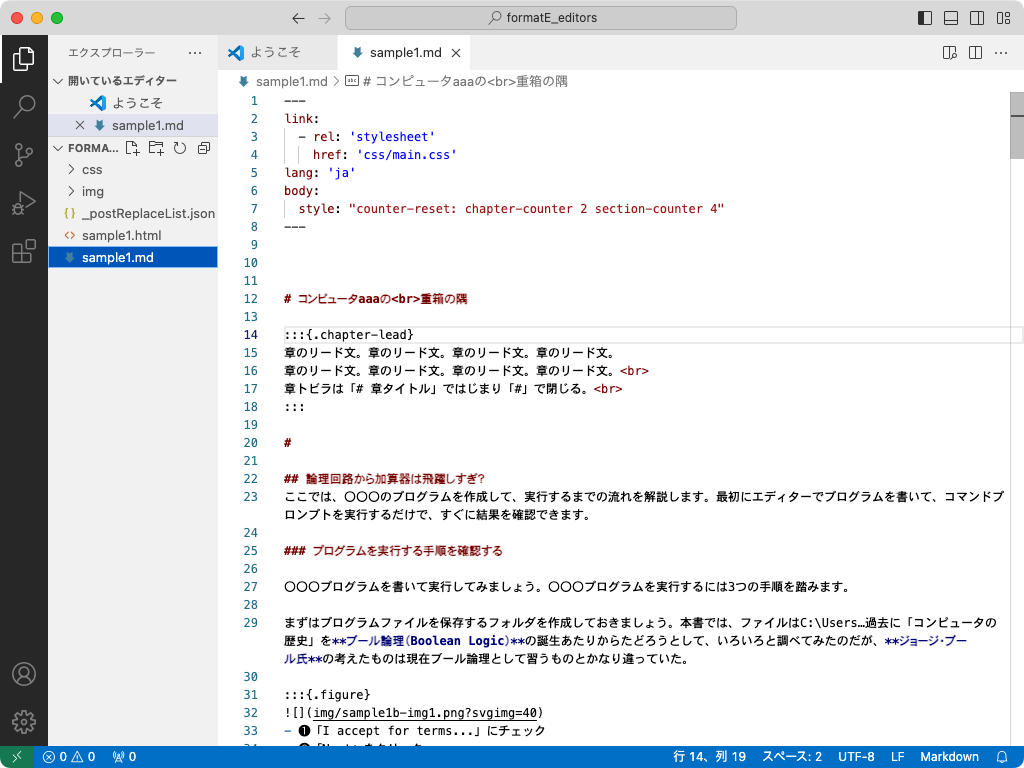
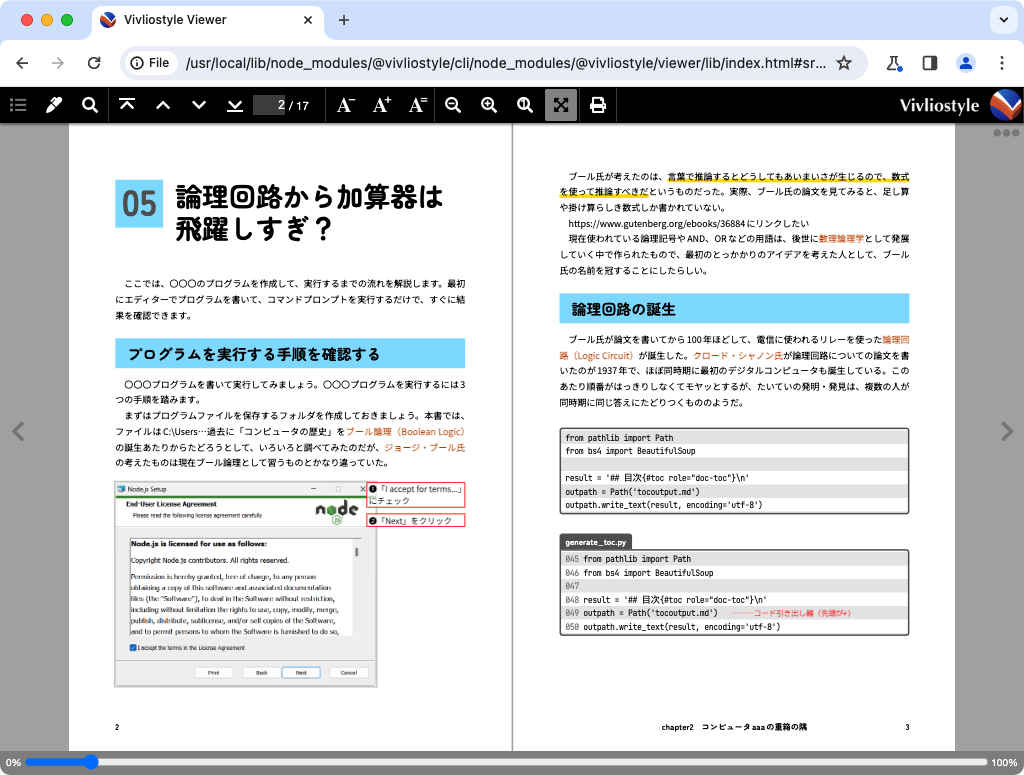
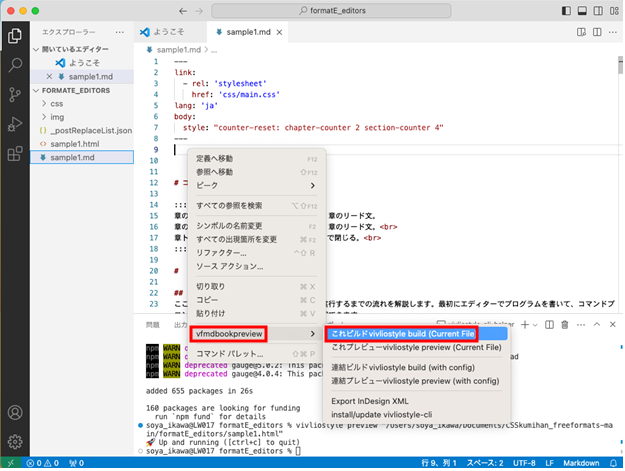
フォルダ内のMarkdownファイルを開き、右クリックして[これプレビューvivliostyle preview (Current File)]を選択します。


あとはフォルダ内(サブフォルダも含む)でファイルの更新が発生すると、自動的にWebブラウザのプレビューが更新されます。
プレビューを停止したい場合は、VSCodeのターミナルをクリックして、[control] +[C] (Windowsは[Ctrl] +[C])キーを押します。
フォルダを開いてからプレビューまで(下記画像をクリックしてアニメーションを再生)
PDFを書き出す
先ほどと同様に、フォルダ内のmdファイルを開いて右クリックし、[これビルドvivliostyle build (Current File)]をクリックします。mdファイルと同じフォルダ内にPDFが書き出されます。


MDBPのその他の機能についてはドキュメントページを参考にしてください。
MDBPのドキュメントページのリンク
https://marketplace.visualstudio.com/items?itemName=Libroworks.vfmdbp-vscode