カスタマイズ
キャラの絵を差し替えたい
キャラ絵を丸ごと変えたいときはどうしたらいいの?
え、変えたいの?
画像を差し替えるだけだよ~
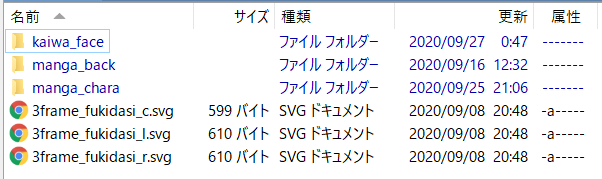
CSSと一緒にアップロードした「img」フォルダの中に3つのフォルダがある。うち、2つに画像が入っている


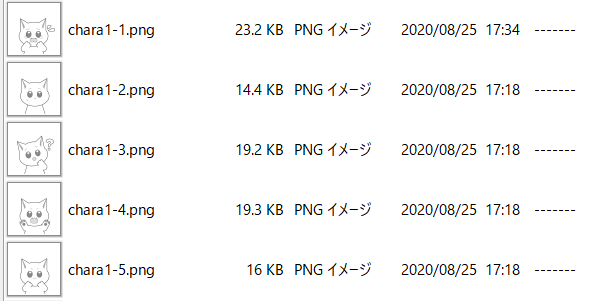
サンプルの画像サイズは438×438ピクセルだけど、正方形になっていれば問題ない。重要なのは余白の比率
余白の比率?
この画像はfslimにハマるように設計されていて、絵が上にはみ出しすぎるとセリフに被さってしまうんだ

吹き出し用の画像は500×400ピクセルでなぜかマンガ用より大きくなっているんだけど、これも5対4という比率があっていればサイズを変えても大丈夫なはずだよ

表情パターンを増やしたい
表情パターンを増やす場合は、画像のアップロードに加えてCSSの追加が必要だよ
CSSわからないよ~
意外と簡単だよ! 以下の表情用スタイルをコピーしてCSSに追加、「soreda」のところを適当な表情名に変更し、画像のファイル名を変えれば基本はOK。rightのところで左右位置を調整できるんだ
表情名はアルファベット、英数字、ハイフン、アンダーバーが使える。HTMLのクラス名と同じだ
.wp-block-create-block-lw-soromanga-block .frame.soreda::after{ /*soredaを任意の名前に*/
content: "";
background: url("img/manga_chara/chara2-7.png"); /*画像ファイル*/
background-repeat: no-repeat;
background-size: contain;
width: 168px;
height: 168px;
position: absolute;
bottom:0;
right:-9px; /*左右位置調整*/
}会話用のパターンも忘れずに追加しておこう!
.wp-block-create-block-lw-soromanga-block .kaiwa.soreda::after{ /*soredaを任意の名前に*/
content: "";
background: url("img/kaiwa_face/chara2-7.png"); /*画像ファイル*/
background-repeat: no-repeat;
background-size: contain;
left: -79px; /*左右位置調整*/
}
一回しか使わない画像なら裏技がある
Markdown風の画像挿入![]()を使うのだ

センセがいらすとやさんに!
@センセ「fslim
Markdown風の画像挿入![]()を使うのだ

@」この技を使う場合、画像サイズをコマにぴったり合わせる必要があるよ。参考までに各コマのピクセルサイズを載せるよ
| 幅 | 高さ | |
|---|---|---|
| 指定なし | 259px | 209px |
| fslim | 168px | 209px |
| fwide | 347px | 209px |
| ffull | 527px | 209px |
| ftall | – | 245px |
| ftall6 | – | 286px |
| ftall7 | – | 331px |