図を増やすほど評価は上がるけど、手間と時間がかかる……。ということで、定番図版と基本テクニックを紹介します。デザインセンスに自信がなくてもとりあえず定番を覚えておけば、その応用で図を量産できます。
※スライド内でNoto Sans CJK JP Regular、Medium、BoldとInconsolataを使用しています。
汎用的な基本テクニック
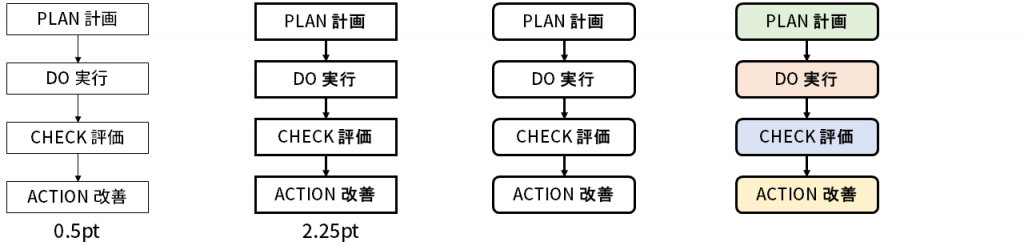
とりあえず線は太く

細線の図を格好よく見せるためにはセンスが必要。とりあえず太線にしておけばそれなりによく見えます。
線を太くすると、塗りは薄い色を適当に選べばよくなるので、色で迷わずに済みます(目立たせたいところに暖色を使って、他は寒色か白が定番。2色刷りの場合は目出せたいところに特色、1色刷りの場合は目出せたいところをベタ白抜きかグレーに)。
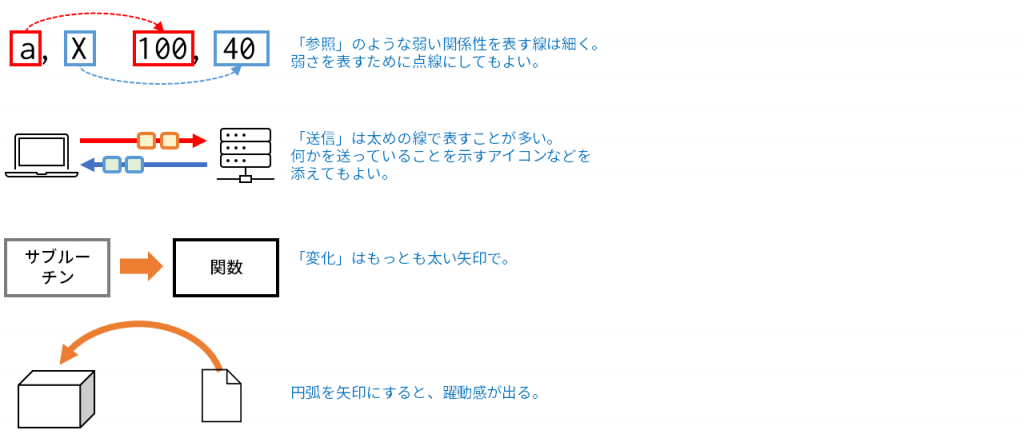
矢印の使い分け

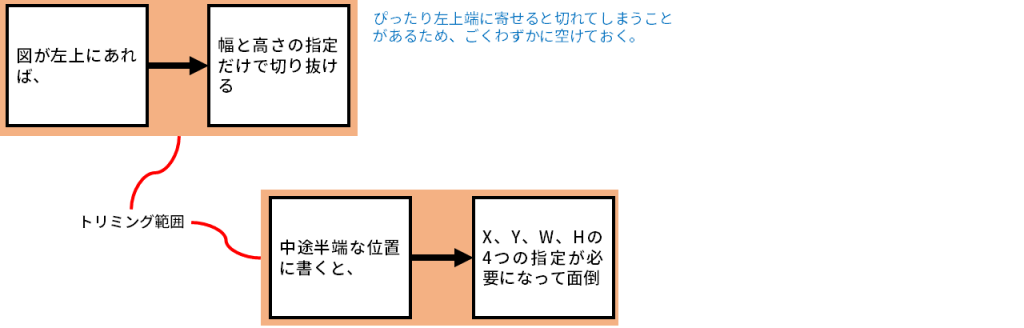
図版はスライドの左上に置く

原稿に使う図はトリミングしやすいよう配置しましょう。目的はプレゼンテーションではないので。
状態や構造を表す図
細かい補足説明はpptxのほうに書いてます。
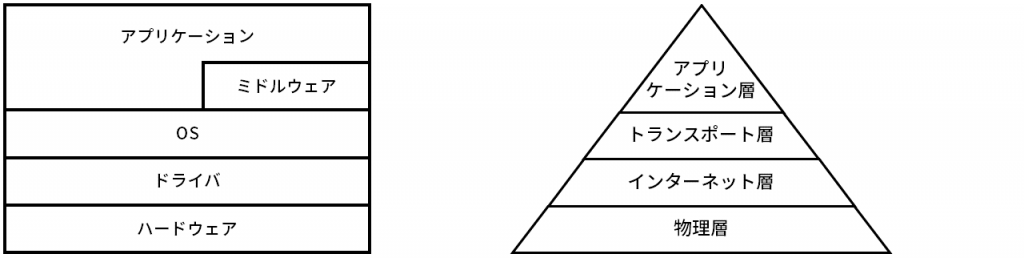
階層図

ピラミッド階層図はスマートアートを使えば手早く作れますが、そのままだと微調整が困難。ある程度形ができたら、グループ解除で図形の集まりに変換してから調整するといいです。
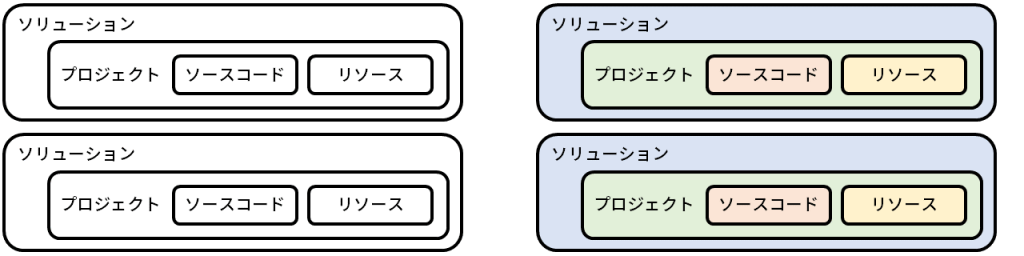
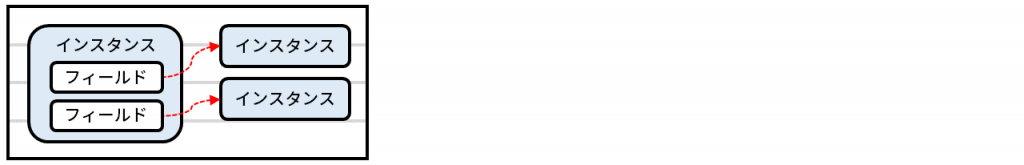
包含関係を表す図

着色によって種類や関係性が把握しやすくなります。
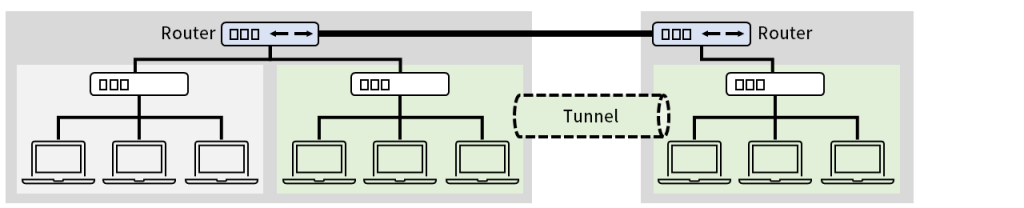
ネットワーク図

ゴチャゴチャになりやすいので、縁なしの背景を敷いてグループを明確にします。ここを囲みにするとうるさすぎです。
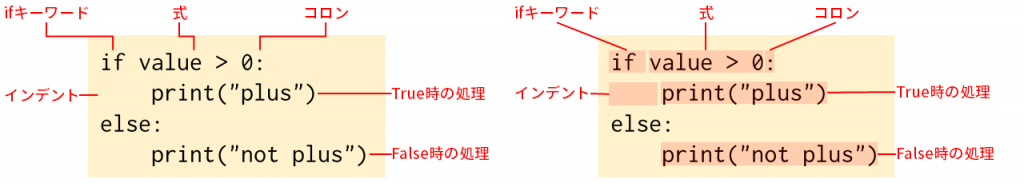
各部名称図

コネクタを使うために、ボックスを置いておいてあとで非表示にします(塗りと線をナシにする)。
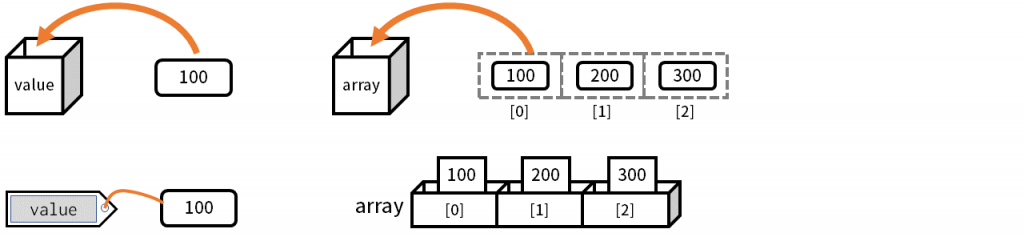
変数への代入

メモリ空間内の状態

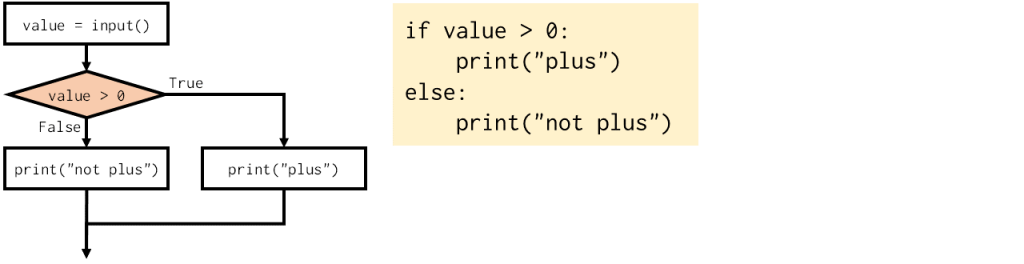
フローチャート

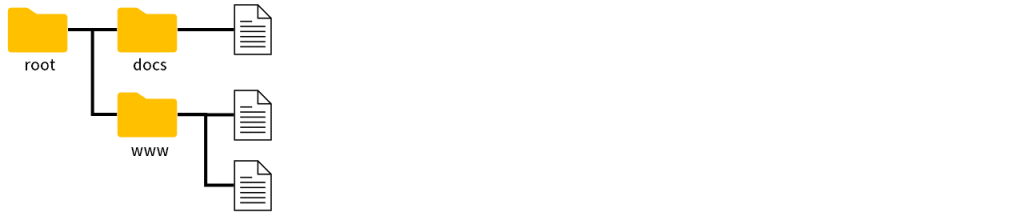
ツリー図

このへんはコネクタを普通に使えば特に難しいことはないです。
その他の図
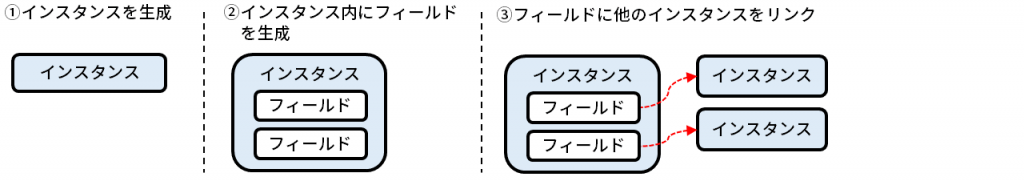
段階、遷移を表す複合的な図

変化を表すために、「丸数字付きの見出しを付ける」「大きめの矢印で方向を表す」「間に区切り線を引く」などの手法を使います。
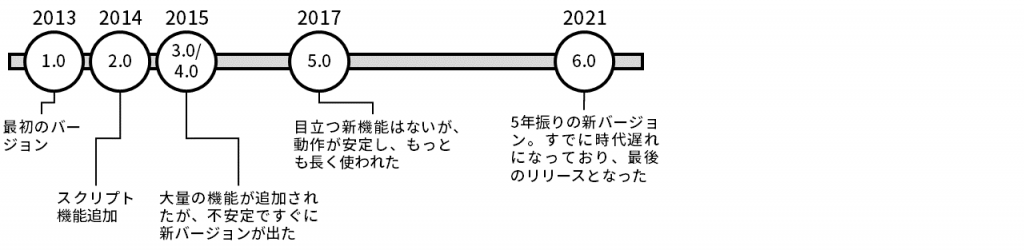
タイムライン(年表)

年表は気を抜くとスカスカになり、情報を入れすぎると読みにくくなります。そこで、円と棒を組み合わせるなどの工夫で見た目の面白みを出します。説明文は外に出し、引き出し線でつなぐと配置の自由度が上がります。