
今回は、「バニラ」について考えてみたい。
といっても、アイスクリームについて考えるわけでもなければ、A.B.C-ZのジャニーズJr.時代のオリジナル曲「Vanilla」について考えるわけでも、トム・クルーズ主演のサスペンス映画『バニラ・スカイ』について考えるわけでもない。
今回考えてみたいのは、JavaScriptというプログラミング言語における「バニラ」についてである。
プログラミング言語の「バニラ」とは
JavaScriptとは、Webサイトを閲覧するWebブラウザー上で実行されるプログラミング言語の一種だ。
JavaScriptの主な用途はもともとボタンの見た目を変更したりアニメーションを表示したりなど、Webサイトに動的な変化を加えることだった。しかし、継続的にバージョンアップが繰り返されて機能が拡張されていった結果、現在ではWebブラウザーだけではなくデスクトップアプリなどでも、JavaScriptを基礎とする技術が使われている。
そうしてJavaScriptが利用される範囲が広がり、JavaScriptはさまざまなサブジャンルに分かれることになった。
細かい話は省略するが、JavaScriptの弱点を補ったり機能を追加したりするTypeScriptなどのAltJS(代替JavaScript)、使い回しができるパーツをまとめたjQueryなどのライブラリ、プログラムの設計の枠組みを提供するReactなどのフレームワーク……というJavaScriptのサブジャンルが発生した。
こうしてJavaScriptが拡大し、さまざまなサブジャンルが生み出された結果、もともと「JavaScript」と呼ばれていた原始的なJavaScriptは、「VanillaJS(バニラJS)」という名前で呼ばれるようになった。
このVanillaJSこそ、この記事で取り上げたい「バニラ」だ。
言葉のレトロニム(再命名)
特にITに関する話題で「バニラ」という言葉が使われるとき、プログラムやソフトウェアに特別なオプションが付いていない「素」の状態を指す。これは、アイスクリームのバニラ味が、他の味が付いていないプレーンな味であることからきている。
一方で、英語の「vanilla」は、「平凡な」あるいは「つまらない」という意味の形容詞として使われることもある。おそらく、味付けがされていない→平凡→つまらない、という連想からこのような意味を持つようになったのだろう。
Webアプリケーション開発者のあいだでも、いつしか高度なWebサイトを作るためにはライブラリやフレームワークを使う(JavaScriptに味付けをする)ことが欠かせないと捉えられ、味付けがされていない素のJavaScriptはいつの間にかバニラな(平凡でつまらない)ものとされるようになった。
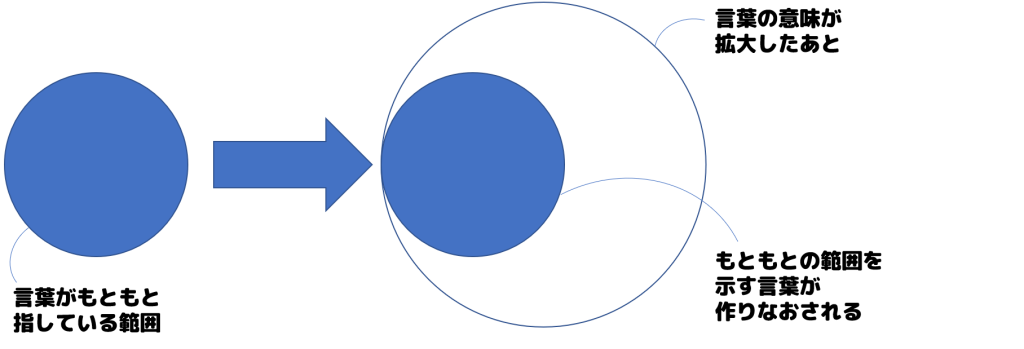
ただのJavaScriptが「VanillaJS」と呼ばれるようになったのは、レトロニム(再命名)という現象の一例だろう。これは、ある言葉の意味が時代とともに変化、あるいは拡張していったあとに、古い範囲だけを指す特別な言葉が作られなおす現象のことだ。

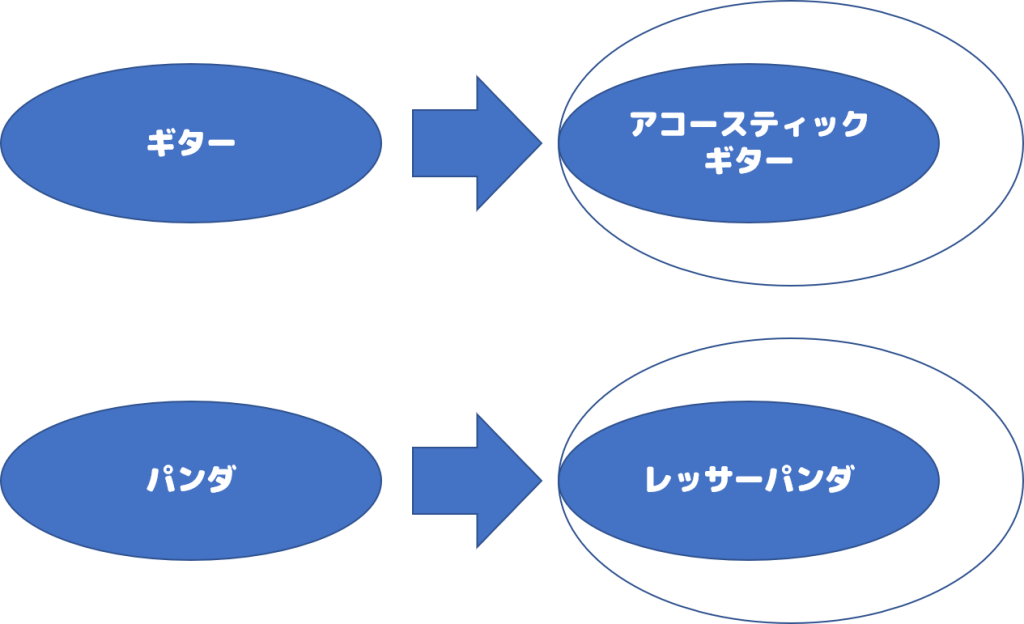
たとえば、エレキギターが普及したあと、もともと単に「ギター」と呼ばれていた生音のギターが「アコースティックギター」と呼ばれたり、白黒の模様を持つジャイアントパンダが発見されたあと、もともと単に「パンダ」と呼ばれていた赤毛のパンダが「レッサー(小さいほうの)パンダ」と呼ばれるようになったのがレトロニムだ。

アコースティックギター、レッサーパンダに起きたのと同じことが、JavaScriptにも起きた。jQueryやReactなどの登場で「JavaScript」という言葉が指す範囲が広がったことで、もともと単に「JavaScript」と呼ばれていたものが「VanillaJS」と再命名されたのだ。
「バニラ」になるために
ここで、食べものとしてのバニラの歴史について振り返っておきたい。
バニラの原料となる天然のバニラビーンズは、16世紀にスペイン王国が中南米を征服した際にヨーロッパに持ち込まれたとされる。スペインによる征服を受けたアステカ族は、カカオを原料としたショコラトルという飲みもの(現在のホットココアの原型)に香りづけのためにバニラビーンズを加えていた。つまり、バニラはもともと、チョコレートに香りづけするための脇役として用いられていた。
ヨーロッパでもアステカ族のショコラトルの飲み方が真似され、旧大陸に渡ったあとも、バニラはチョコレートの脇役の座に甘んじることとなった。
しかし、17世紀に転機が訪れる。
イングランド女王エリザベス1世の薬剤師ヒュー・モーガンがチョコレートを使わない、バニラ単体の砂糖菓子を開発し、これを女王がいたく気に入ったのだ。「女王陛下のお気に入り」になることで、バニラはついにチョコレートの陰を脱し、主役の座に就いた。
やがて時代はくだり、バニラは200年以上にわたってアイスクリーム界のスタンダードの地位を守りつづけ、あまりにもありふれた存在となったことからすでに見たように「平凡」「つまらない」といわれるに至る。
だが、「平凡」な存在であるためには、その分野で圧倒的な覇権を握り、長期にわたってそれを維持する必要がある。バニラビーンズはそれをアイスクリームの世界で成し遂げ、VanillaJSはWebブラウザー上で実行されるプログラミング言語の世界においてそれを成し遂げた。
VanillaJS再評価の機運
JavaScriptはこれまでバージョンアップが繰り返されてきたと書いたが、2009年のES5、2016年のES6と呼ばれるバージョンアップでは、特に大きな機能拡張が行われた。
それによって純粋なJavaScriptで行えることの幅が広がり、ライブラリなどに頼らなくてもよいと考える開発者が増えてきた。
純粋なJavaScriptが「VanillaJS」と呼ばれるようになったのは、実はES5とES6のあいだに挟まれた2011〜2012年あたりからだ。
次の画像は、Googleで「vanillajs」という言葉が検索された数を表したグラフだが、2011年後半から数字が上がっていることがわかる。
https://trends.google.co.jp/trends/explore?date=all&q=vanillajs
つまり「VanillaJS」とは、純粋なJavaScriptが再評価され、多くの開発者が「場合によっては、これだけで事足りるかもしれない」と考えはじめたタイミングで再命名された呼び名なのだ。
たとえば、youmightnotneedjquery.comというサイトでは、jQueryというライブラリの機能を使わなくてもVanillaJSでさまざまな動作を実現できることを紹介し、開発者に「時には、jQueryは必要ないかもしれない」と考えなおす機会を提供している。
また、プログラムの開発にVanillaJSを使えば、余計な機能が必要ないので動作が軽量になり、ライブラリやフレームワークの知識がなくても効率の良いプログラムが書きやすいという利点もある。
アイスクリームの王道がバニラであるように、JavaScriptの王道は、数々のライブラリやフレームワークが登場してもやはりVanillaJSなのだ。
参考: 脇役から主役へ、バニラの下克上な歴史