CSS組版の小技を紹介します!
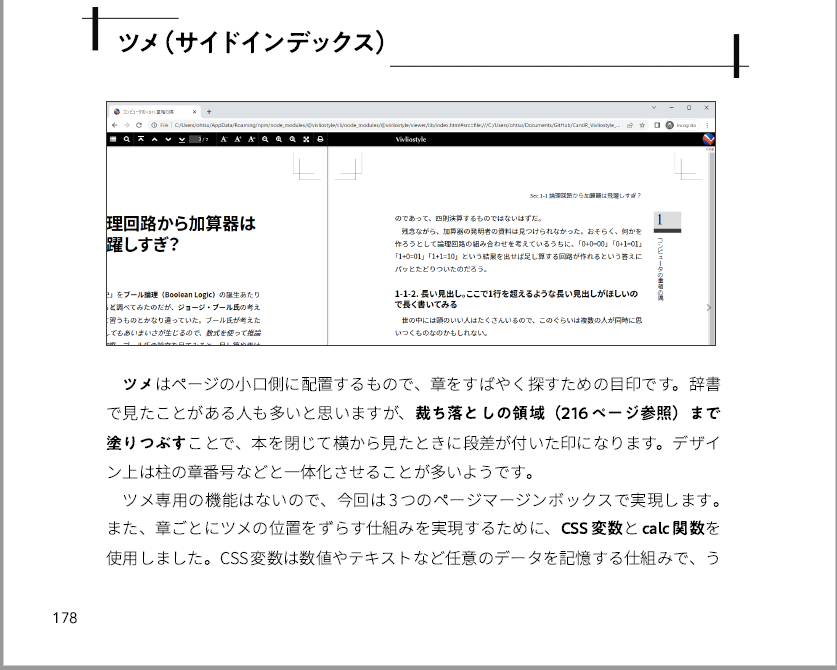
『CSS組版Vivliostyle入門』では、string-setとページマージンボックスを使ってツメ(サイドインデックス)を作る方法を説明していますが、章ごとにCSSファイルを用意してページマージンボックスをずらすという少し面倒な方法です。
書籍刊行後に追加されたrunning-elementを使うと、もっと簡単にツメを作ることができます。

string-setは見出しなどからテキストを取り出してページマージンボックスに表示するものなので、ツメの位置を動かすには、ページマージンボックスの設定を変えるしかありませんでした。そのため、複数の章ごとに異なるCSSファイル(chap1.css、chap2.css、chap3.cssなど)を読み込ませていました。
running-elemntはドキュメント内の要素をページマージンボックスに表示するので、ツメの位置などは要素に設定するclassなどでコントロールできます。章ごとではなく節ごとに柱を動かすこともできるので、自由度ははるかに高いです。
その代わり、見出しなどからテキストを拾うことができないので、ツメと見出しのテキストは自分で合わせる必要があります。
余談ですが、InDesignで柱を入れる場合、「見出しなどの段落スタイルを指定して、それをテキスト変数で参照する」方法と「マージン領域などに見えないテキストを配置して、それをテキスト変数で参照する」方法がありますが、string-setは前者に近く、running-elementは後者に近いといえます。
ツメに反映する要素を用意する
h2見出しのあとに、ツメにするための要素を書きます。
sample1.md
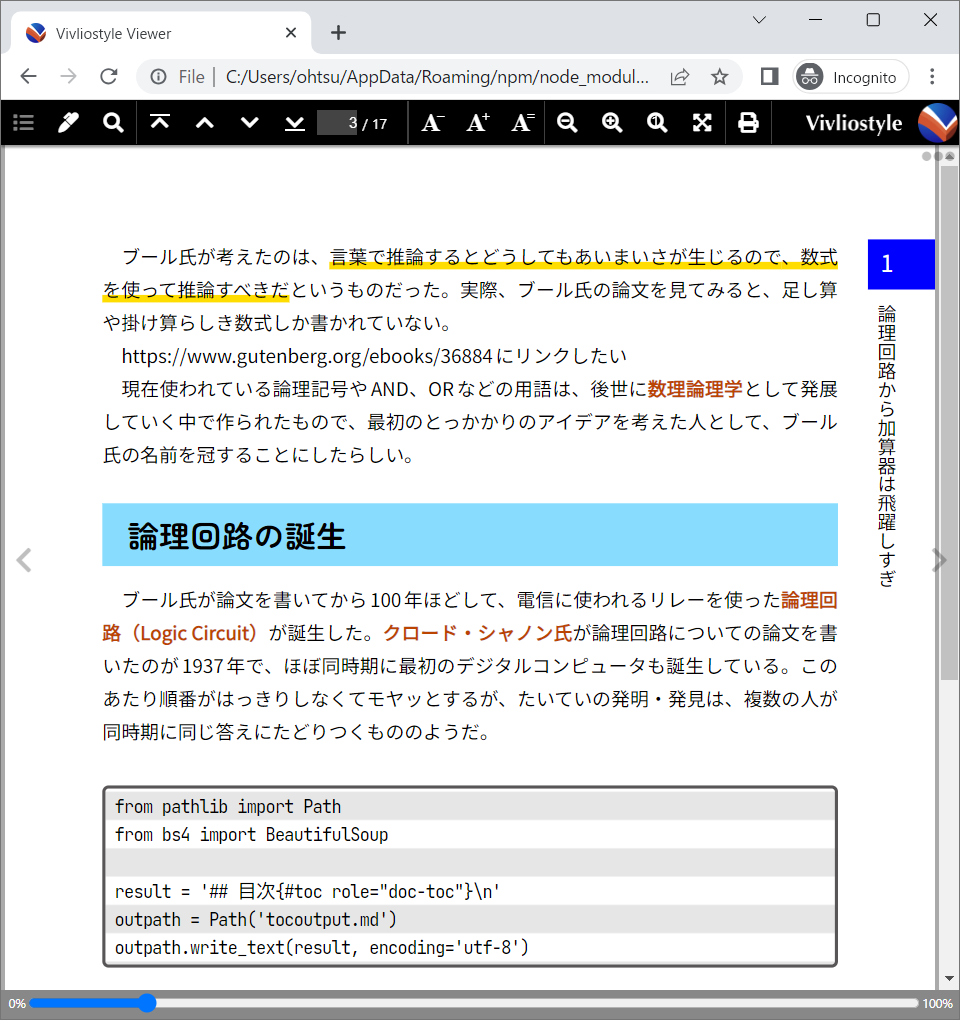
## 論理回路から加算器は飛躍しすぎ?
<div class="sideindex top1"><span class="sideindex-number">1</span>論理回路から加算器は飛躍しすぎ</div>
……中略……
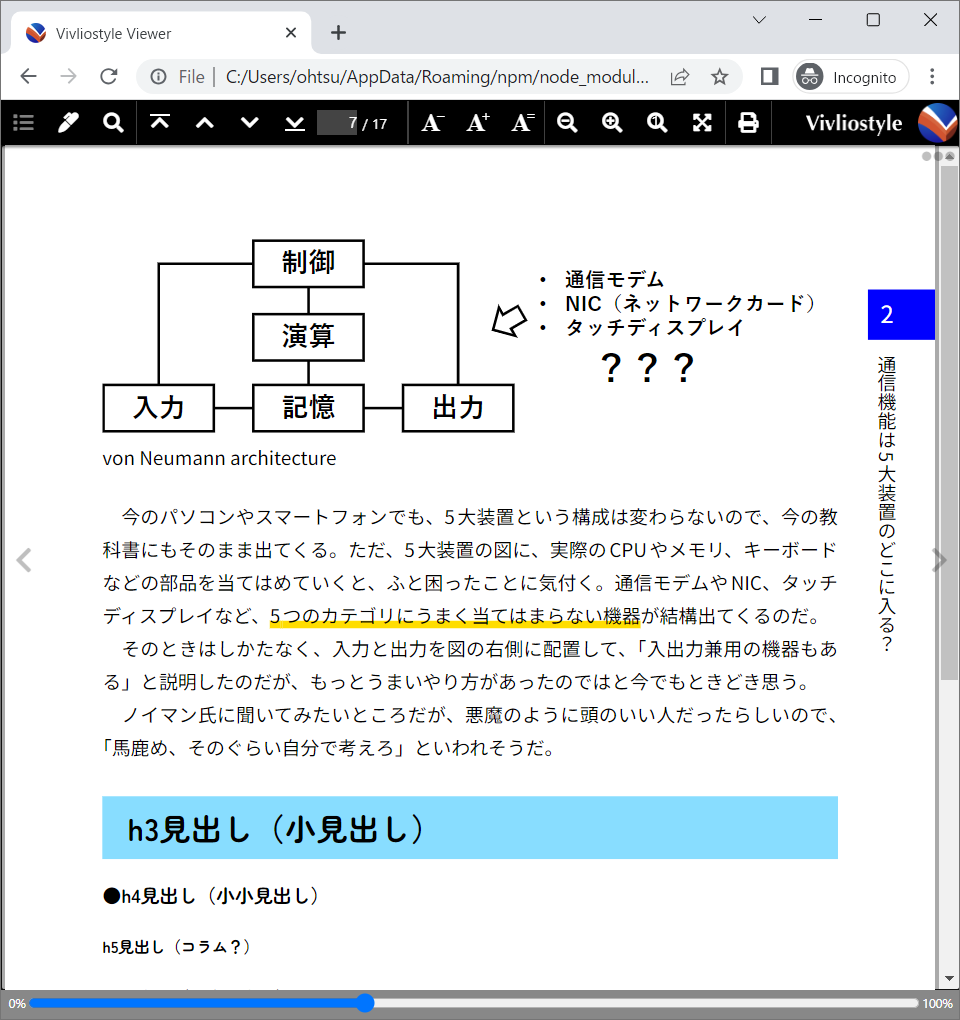
## 通信機能は5大装置のどこに入る?
<div class="sideindex top2"><span class="sideindex-number">2</span>通信機能は5大装置のどこに入る?</div>
……中略……
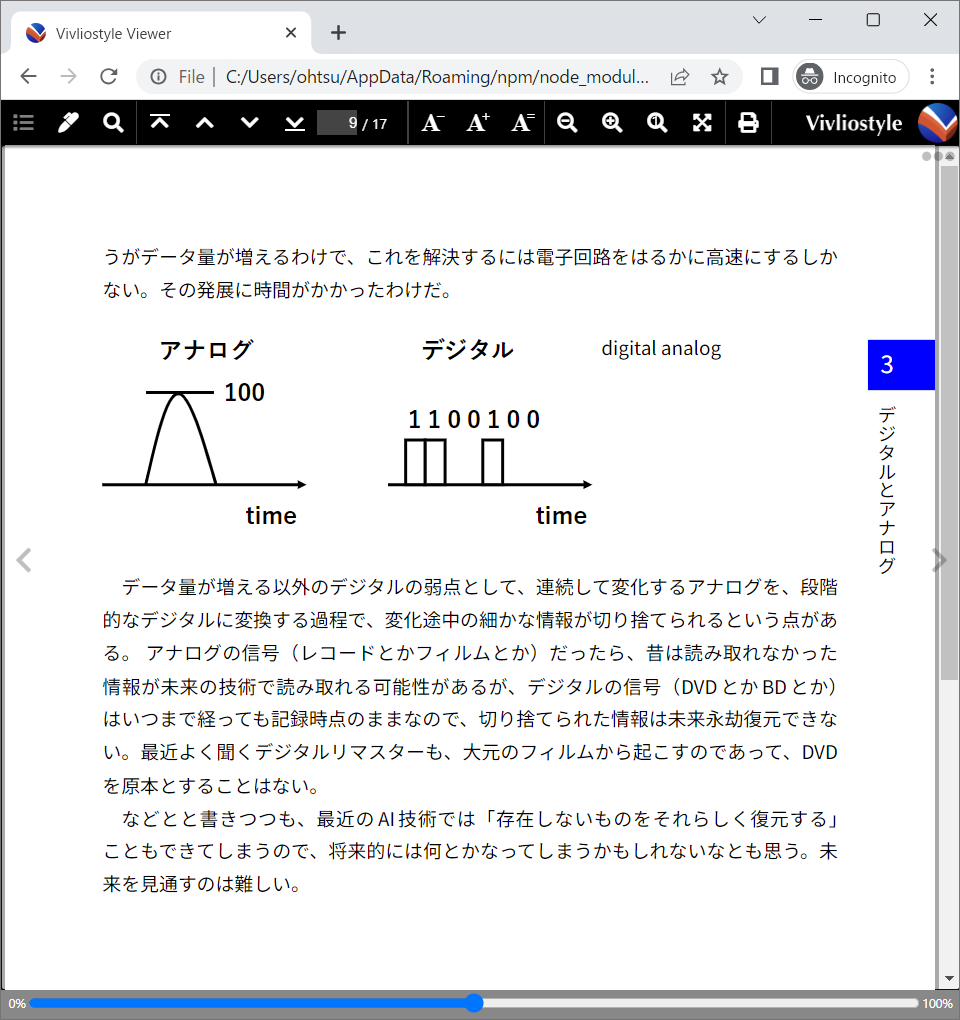
## デジタルとアナログ
<div class="sideindex top3"><span class="sideindex-number">3</span>デジタルとアナログ</div>
この段階だと、ページプレビューには要素がそのまま表示されます。

running-elementは、ページマージンボックスに表示したい要素に対して、position: running(名前);を指定し、ページマージンボックス側ではcontent: element(名前);を指定します。
sideindex.css
.sideindex {
position: running(sideindex);
writing-mode: vertical-rl;
}
page_settings.css
@page: right {
font-size: 11Q;
font-family: var(--header-font);
margin-inline-start: calc(var(--page-inline-margin) - var(--page-margin-xshift));
margin-inline-end: calc(var(--page-inline-margin) + var(--page-margin-xshift));
/* ノンブル */
@bottom-right {
content: counter(page);
text-align: end;
}
/* ツメ */
@right-top {
content: element(sideindex);
}
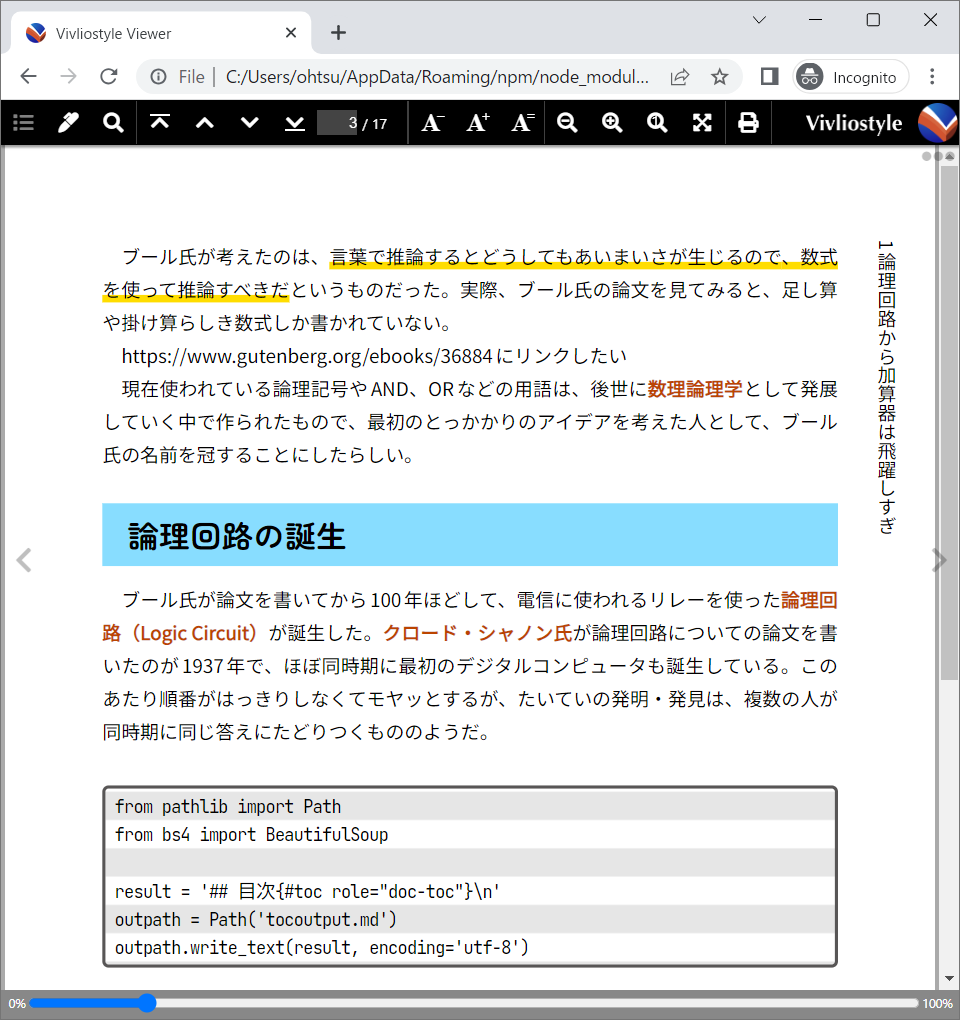
}これだけで、本文領域にあった要素が、ページマージンボックスに表示されます。今回の指定では右ページの右上です。

ツメを動かす
あとはツメがページからはみ出すようにスタイル設定します。縦位置を指定するためにtop1~top7のスタイルを用意します。
sideindex.css
:root {
--sideindex-size: 8mm;
}
.sideindex {
position: running(sideindex);
writing-mode: vertical-rl;
}
.sideindex-number {
margin-inline-start: 6mm;
inline-size: 12mm;
block-size: var(--sideindex-size);
background-color: #00f;
color: #fff;
font-size: 15Q;
writing-mode: horizontal-tb;
padding-inline-start: 2mm;
padding-block-start: 1mm;
margin-block-end: 2mm;
}
/* 章ごとにツメ位置を変える */
.top1 {
margin-inline-start: calc(var(--sideindex-size) * 0);
}
.top2 {
margin-inline-start: calc(var(--sideindex-size) * 1);
}
.top3 {
margin-inline-start: calc(var(--sideindex-size) * 2);
}
.top4 {
margin-inline-start: calc(var(--sideindex-size) * 3);
}
.top5 {
margin-inline-start: calc(var(--sideindex-size) * 4);
}
.top6 {
margin-inline-start: calc(var(--sideindex-size) * 5);
}
.top7 {
margin-inline-start: calc(var(--sideindex-size) * 6);
}



string-setを使う方式に比べて、考え方がシンプルなのがうれしいですね。
ちなみに、文書の途中のページからツメを消したい場合は、その付近に「<div class=”sideindex”></div>」を書いて、ページマージンボックスに入れるものを消してしまうという方法があります。
今回の記事のサンプルファイル
https://github.com/libroworks/CSSkumihan_freeformats/tree/main/blogs/sideindex-running-element