CSS組版の小技を紹介します!
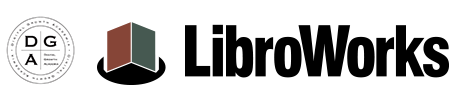
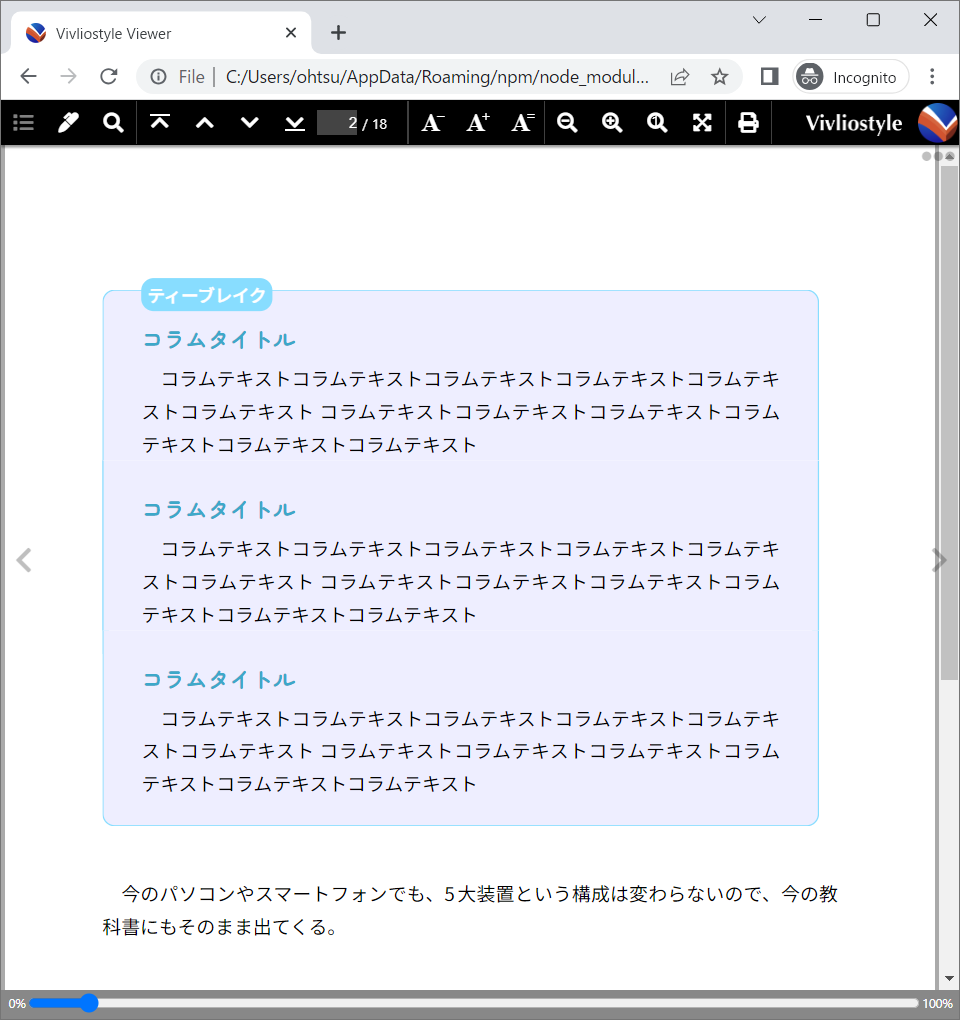
同じ種類の囲み枠パーツが連続するのはイヤと言われることがあります(実際あったのです)。そこで、Markdown(HTML)側は変えずに、CSSだけで連結させてみましょう。

VFMでは範囲を指定できないので、Markdown内で部分的にHTMLを書いています。囲み枠上の「ティーブレイク」という飾りはbefore疑似要素で付けています。
Markdown
<div class="column-d">
<h5>コラムタイトル</h5>
コラムテキストコラムテキストコラムテキストコラムテキストコラムテキストコラムテキスト
コラムテキストコラムテキストコラムテキストコラムテキストコラムテキストコラムテキスト
</div>
<div class="column-d">
<h5>コラムタイトル</h5>
コラムテキストコラムテキストコラムテキストコラムテキストコラムテキストコラムテキスト
コラムテキストコラムテキストコラムテキストコラムテキストコラムテキストコラムテキスト
</div>
スタート時点のCSS(column-docking.css)
/* コラム枠 */
.column-d {
border: solid 0.2mm #8df;
border-radius: 2mm;
padding-inline: 1mm;
padding: 4mm;
padding-inline-end: 6mm;
padding-inline-start: 6mm;
margin-block: 8mm;
margin-break: auto;
width: 114mm;
background: #eef;
position: relative;
}
.column-d h5 {
margin-block: 1mm;
font-size: 14Q;
color: #3da8c9;
}
.column-d::before {
content: "ティーブレイク";
background-color: #8df;
color: #fff;
font-weight: 700;
font-size: 11Q;
border-radius: 2mm;
padding-inline: 1mm;
position: absolute;
inset-block-start: -2mm;
}
下パーツのドッキング準備
下パーツから調整していきましょう。「前(上)に要素Aが来たときの要素B」を選択したいときは隣接兄弟コンビネータの「+」を使います。今回の場合は同じ種類のパーツが並んだときなので、「.column-d + .column-d」というセレクタになります。
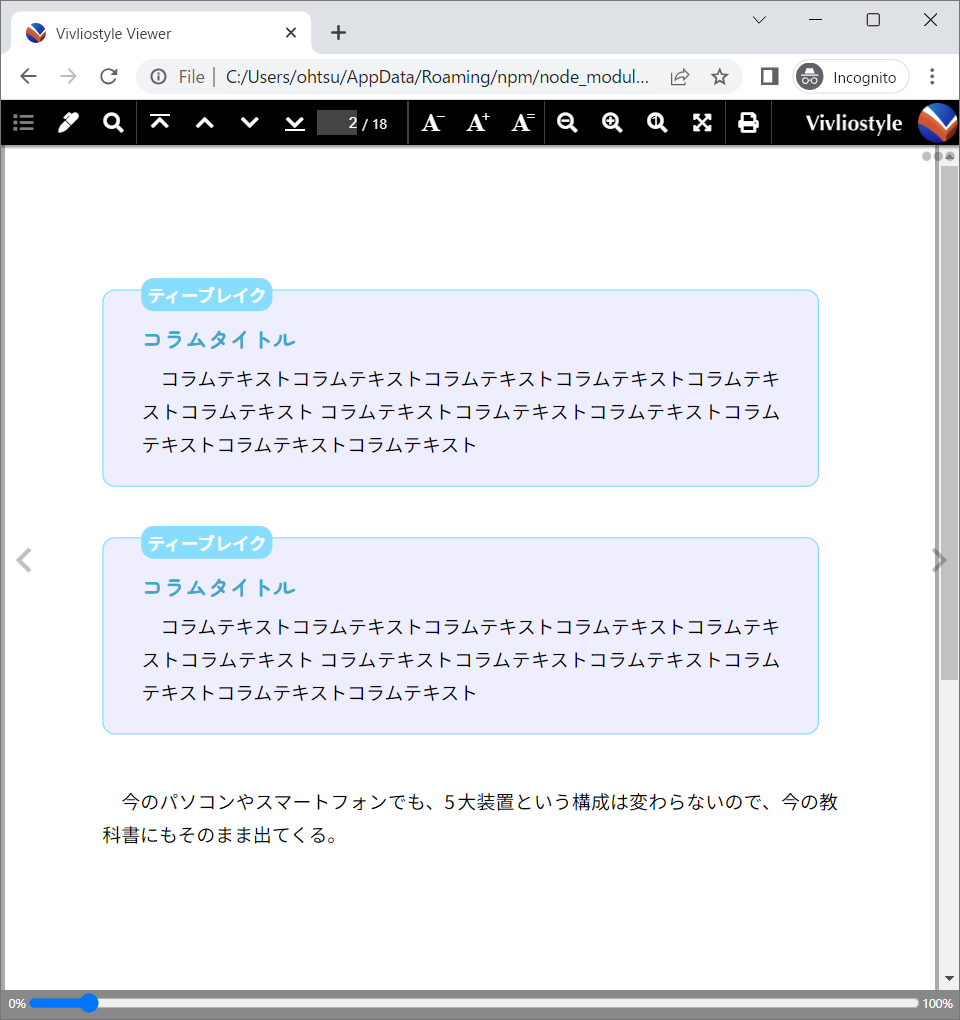
これを使って飾りのbefore疑似要素と、上の罫線を消し、上マージンを0にします。
column-docking.css
.column-d + .column-d::before {
content: none;
}
.column-d + .column-d {
border-block-start: none;
border-start-start-radius: 0;
border-start-end-radius: 0;
margin-block-start: 0;
}

上パーツのドッキング準備
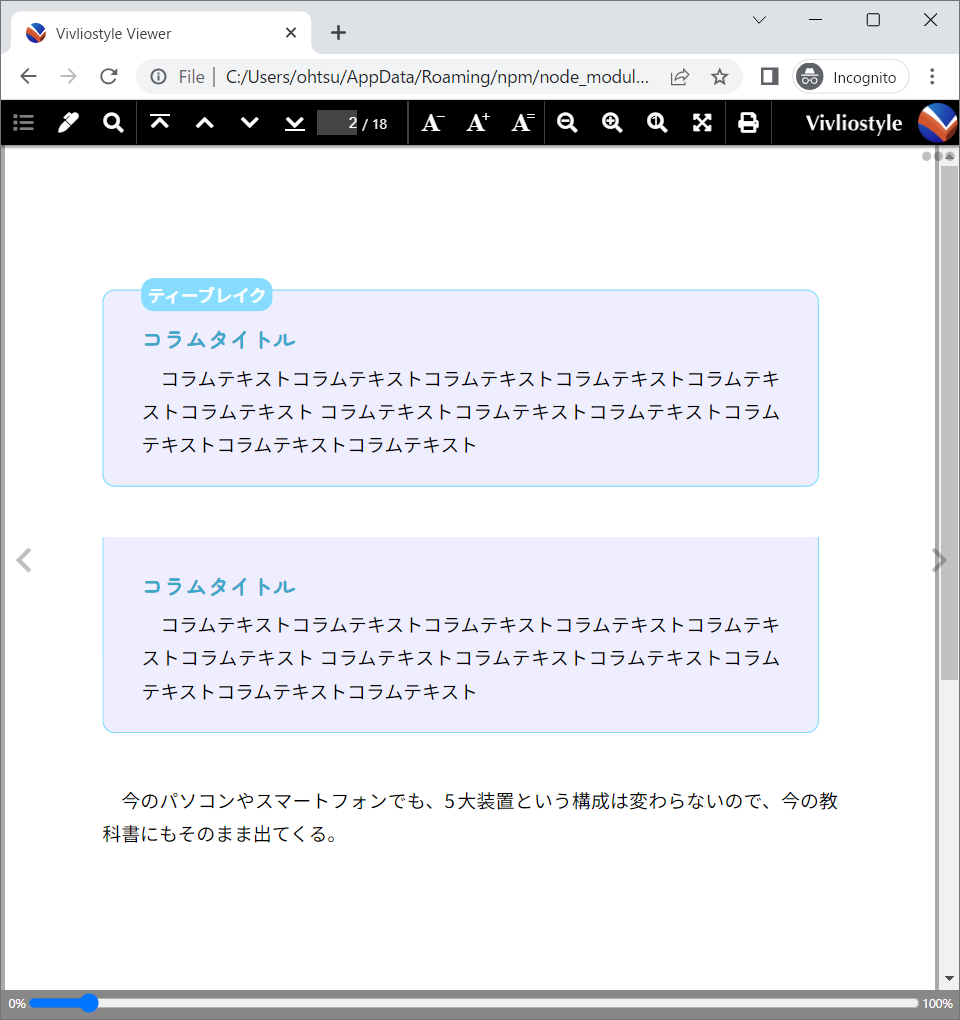
次は上パーツです。「次(下)に要素Bが来たときの要素A」を選択したいときはhas疑似クラスを使います。下の罫線と角丸を消し、下マージンと下パディングを0にします。
column-docking.css
.column-d:has(+ .column-d) {
border-block-end: 0;
border-end-start-radius: 0;
border-end-end-radius: 0;
margin-block-end: 0;
padding-block-end: 0;
}

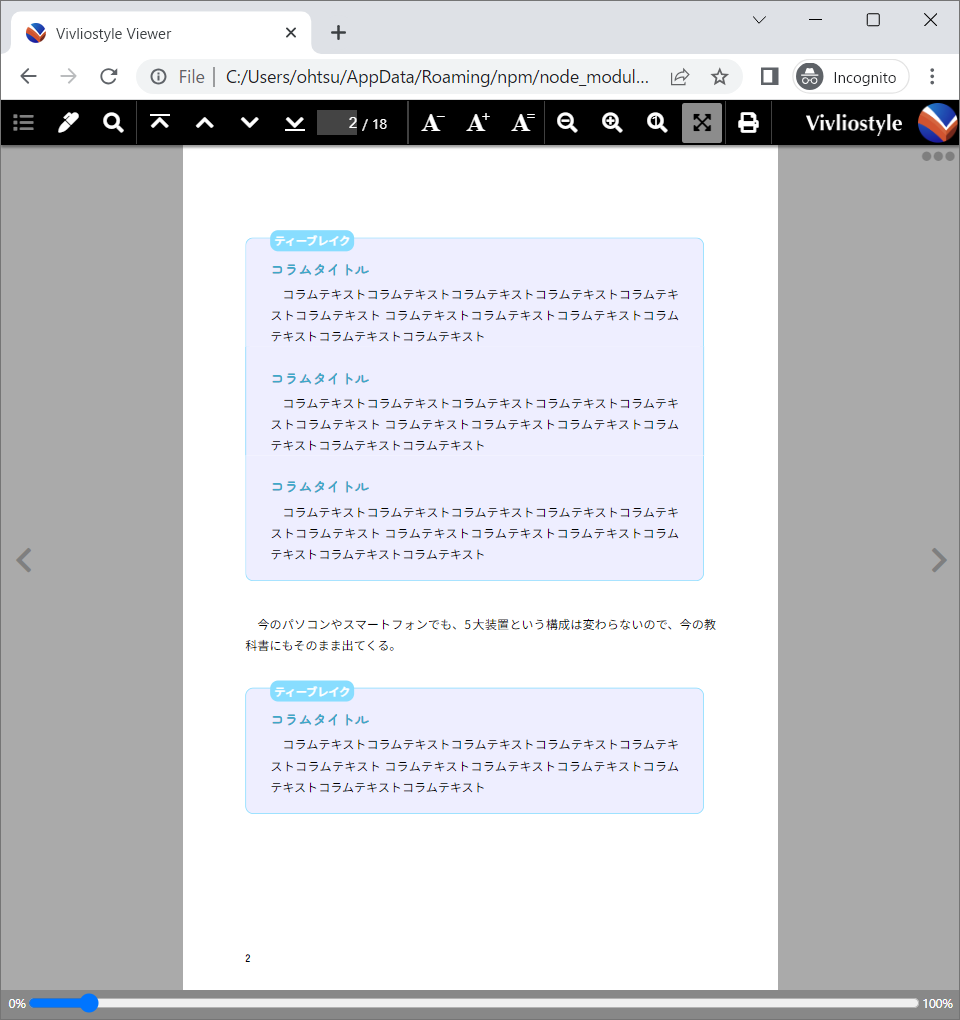
できました! 同じ種類の囲みパーツが3つ並んだらどうなるのかも試してみました。CSSはいじらず、Markdownファイルに囲みパーツのテキストを追加します。

特に問題ないですね。途中に他の要素がはさまった状態も確認して、問題なければ完成です。

隣接兄弟コンビネータやhas疑似クラスを使って、要素が並んだときの状態を調整するワザは、応用範囲が広いのでぜひ覚えておきたいところです。
今回の記事のサンプルファイル
https://github.com/libroworks/CSSkumihan_freeformats/tree/main/blogs/articel_docking