社内で時々「仮組み用のCSSの書き方を教えて」といわれるんですが、なかなか時間が取れず後回しにしていました。少し時間が作れたので、今回はCSSファイルを作るところからスタートして、基本の版面ができあがるあたりまでチュートリアルやってみようと思います。
Vivliostyleには便利なCLIもありますし、当社も普段は自前のAtomプラグインを使っていますが、今回はあえて便利なものは使わず、最低限の構成でやってみます(多少不便でもシンプル構成なほうが要素技術が見えるだろうという趣旨です)。最低限の構成とは、HTMLファイル、CSSファイル、Vivliostyle Viewer、Webサーバーの4つです。Webサーバーは最も手軽に用意できるものとして、VSCodeのLive Server拡張機能を使います。
HTMLとCSSの基礎や、VSCodeの基本操作は省略しますのでご了承ください。VSCodeについては下記の本もよろしくお願いします。
Live ServerとHTMLファイルを用意する
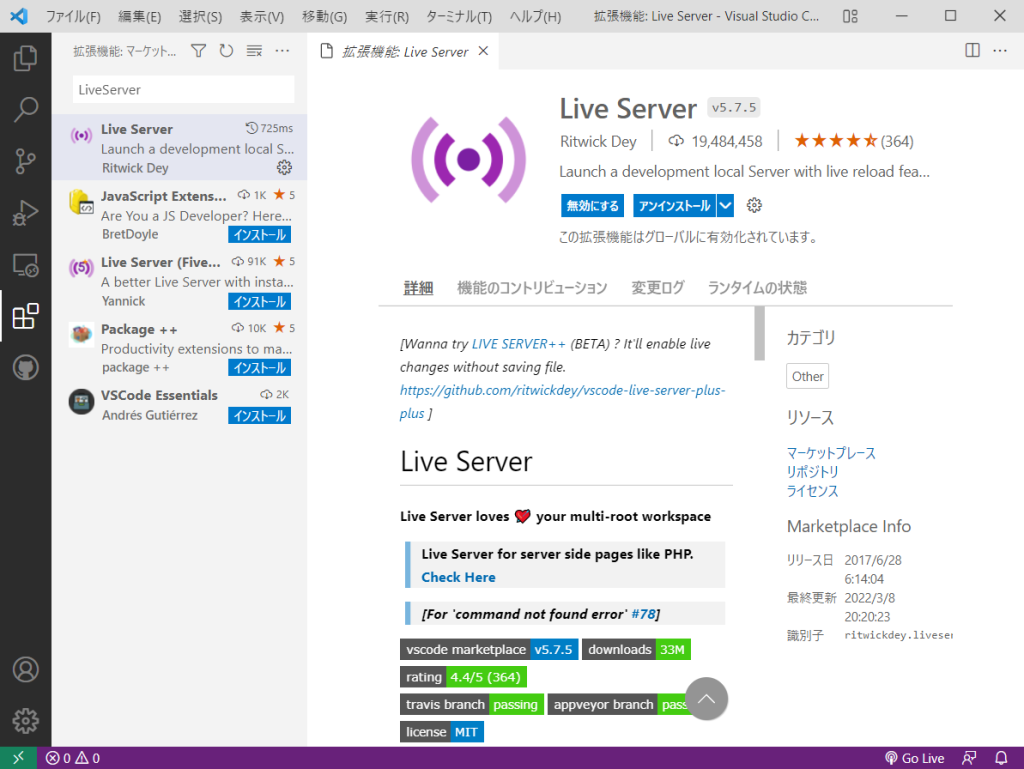
まず、VSCodeにLive Server拡張機能をインストールしておきます。

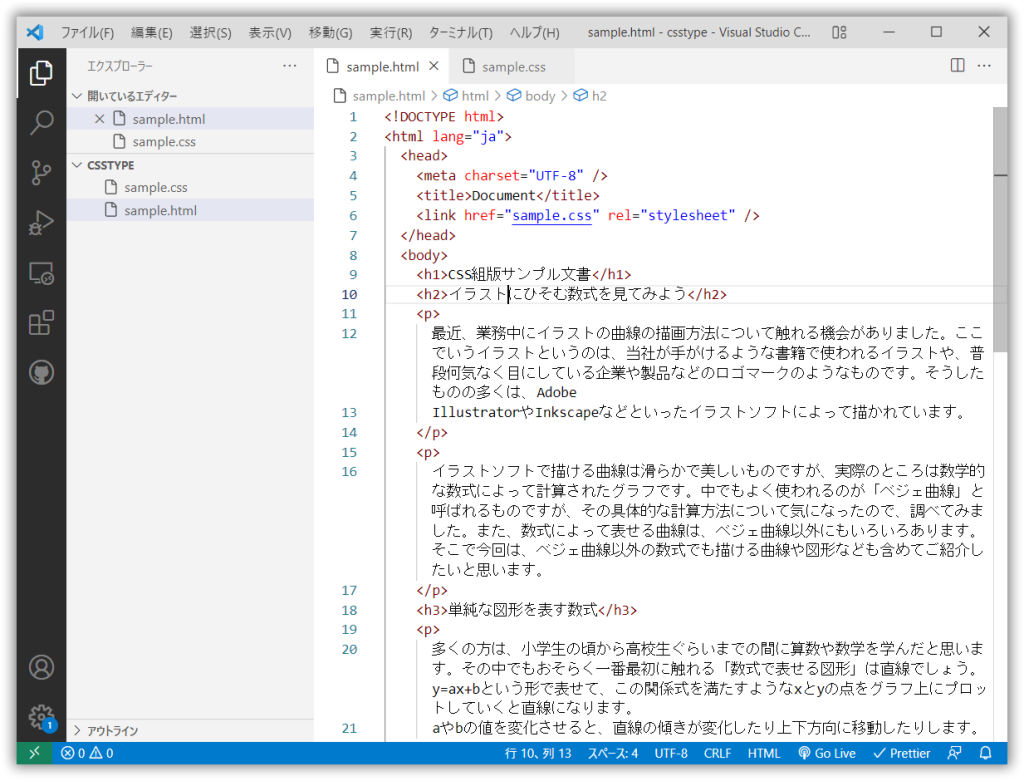
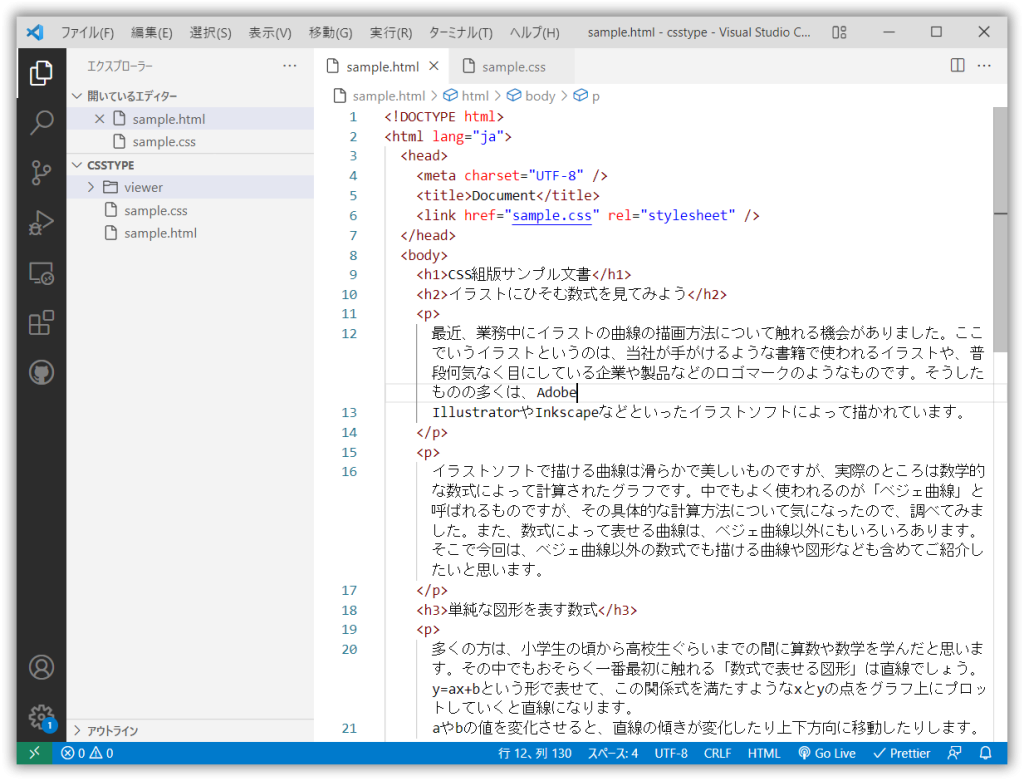
[ファイル]-[フォルダーを開く]でHTMLとCSSファイルを入れたフォルダーを開きます。HTMLは適当に見出しを切ったテキストを入れておきます(社内ブログから引用しました)。うちは章ごとに1ファイル、h1を章タイトル、h2を節タイトルにすることが多いので、今回もその方針でマークアップしています。

サンプルファイルはGitHubに上げているので、試したい方はダウンロードしてください。
https://github.com/libroworks/csstypetest1
Vivliostyle Viewerを用意する
次にVivliostyle Viewerを用意します。以下のURLからダウンロードページを表示します。
https://vivliostyle.org/ja/download/
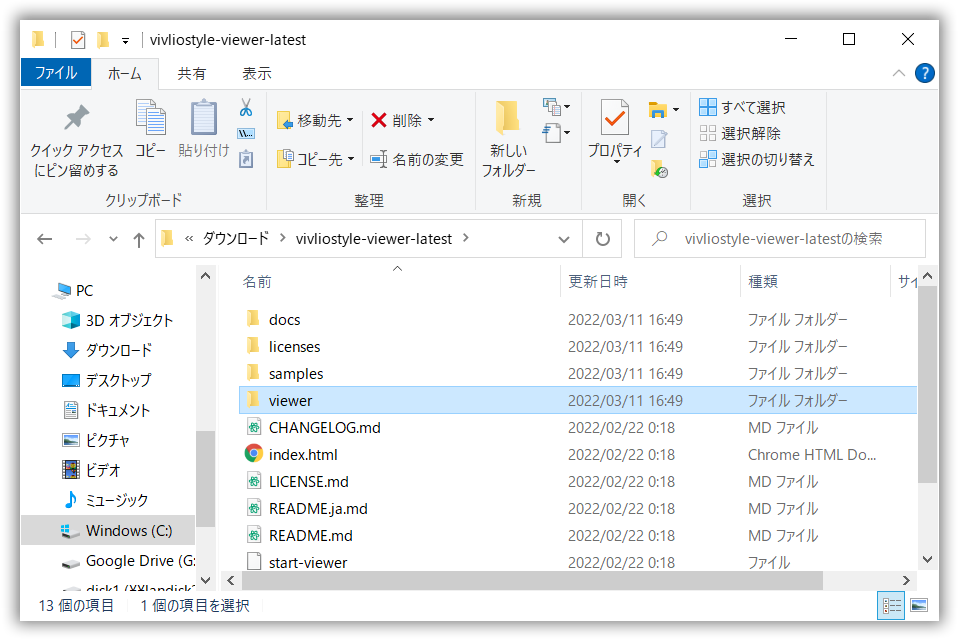
「Vivliostyle Viewer」の「最新安定版のダウンロード」をクリックしてZIPファイルをダウンロードして展開します。
展開したファイル内の「viewer」フォルダーをコピーして、HTMLとCSSファイルがあるフォルダー内に貼り付けます。


VSCodeでHTMLファイルを表示した状態で、ステータスバーの「GoLive」をクリックすると、WebブラウザでHTMLファイルが開かれます。


この段階では単にHTMLファイルをそのまま表示しているだけなので、Webブラウザに表示されているURLを書き換えて、Vivliostyle Viewerを通すようにします。
現状は次のようなURLになっているはずなので、
http://127.0.0.1:5500/sample.html途中に「viewer/#src=../」を加えて、sample.htmlをVivliostyle Viewerを通して読み込む形にします。
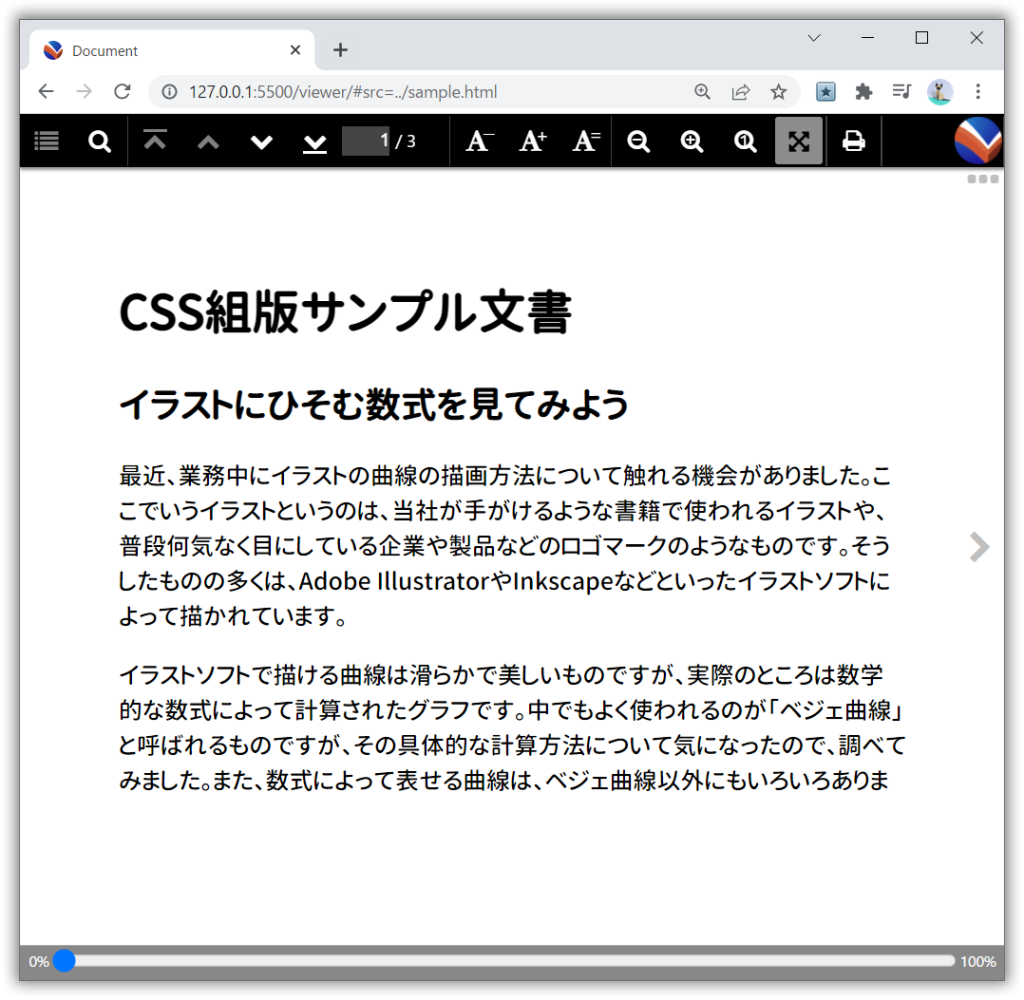
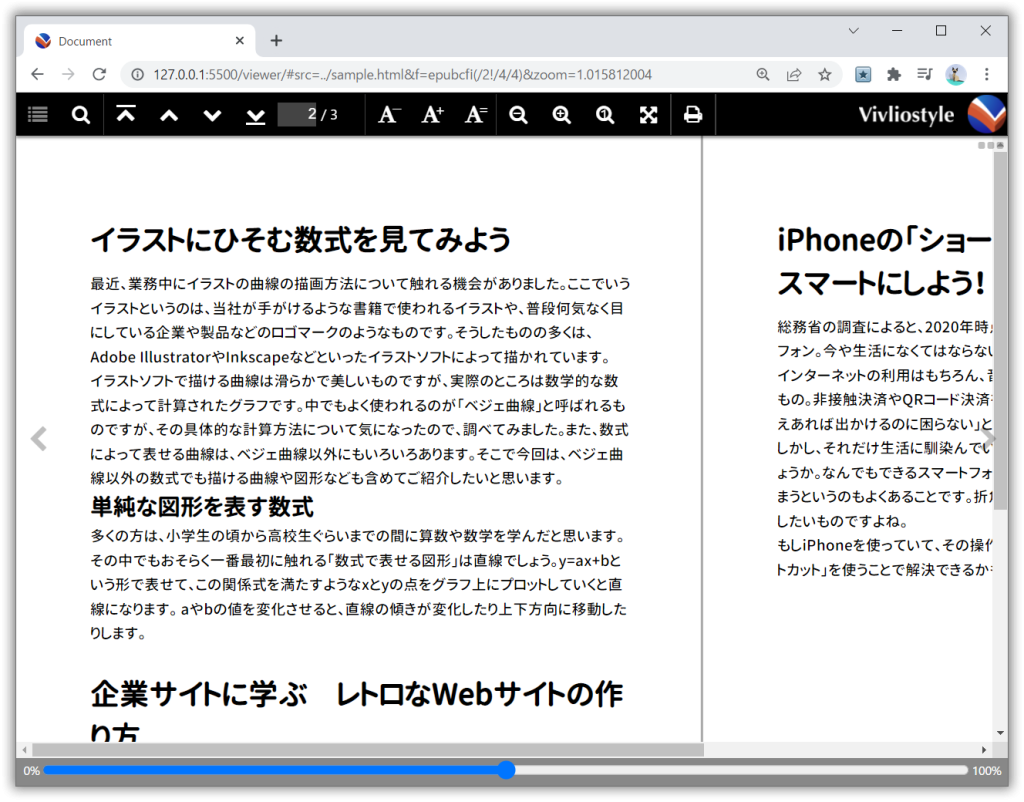
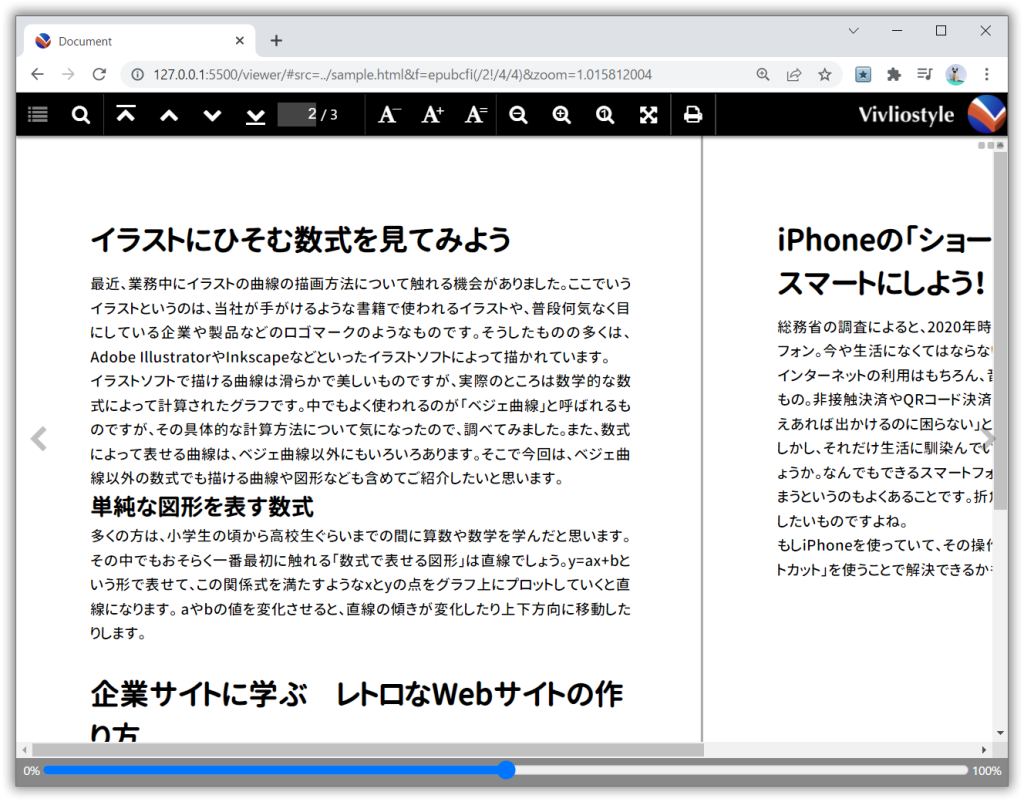
http://127.0.0.1:5500/viewer/#src=../sample.htmlVivliostyle Viewerを通すと、ページ送りのツールバーなどが付いた状態で表示されます。CSSでページサイズなどを指定していないため、デフォルト設定の可変サイズ表示になっています。

ちなみに、Vivliostyle Viewerを通しているせいかLiveServerのオートリロードが効かなくなるようなので、その場合は手作業でリロードしながら結果を確認してください。
用紙サイズを指定する
CSSを編集していきます。デフォルトスタイルではWeb向けのアキ量が設定されていて、組版とはちょっと合わないので、総称セレクタ(*)で、全要素のマージンとパディングをゼロにします。また、box-sizingはborder-boxにします。
@charset "utf-8";
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}

@pageというアットルールを使って、用紙サイズを指定します。これは標準のCSS(Webブラウザの実装)にないものです。
| 版型 | 幅(mm) | 高さ(mm) |
|---|---|---|
| B5 | 182 | 257 |
| B5変形 | 182 | 257より短い適当な値 |
| A5 | 148 | 210 |
| 四六判 | 127 | 188 |
| 新書判 | 103 | 182 |
今回は最近人気のA5サイズにしてみましょう。sizeプロパティで用紙サイズ(版型)を指定します。
@charset "utf-8";
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
@page {
size: 148mm 210mm;
}

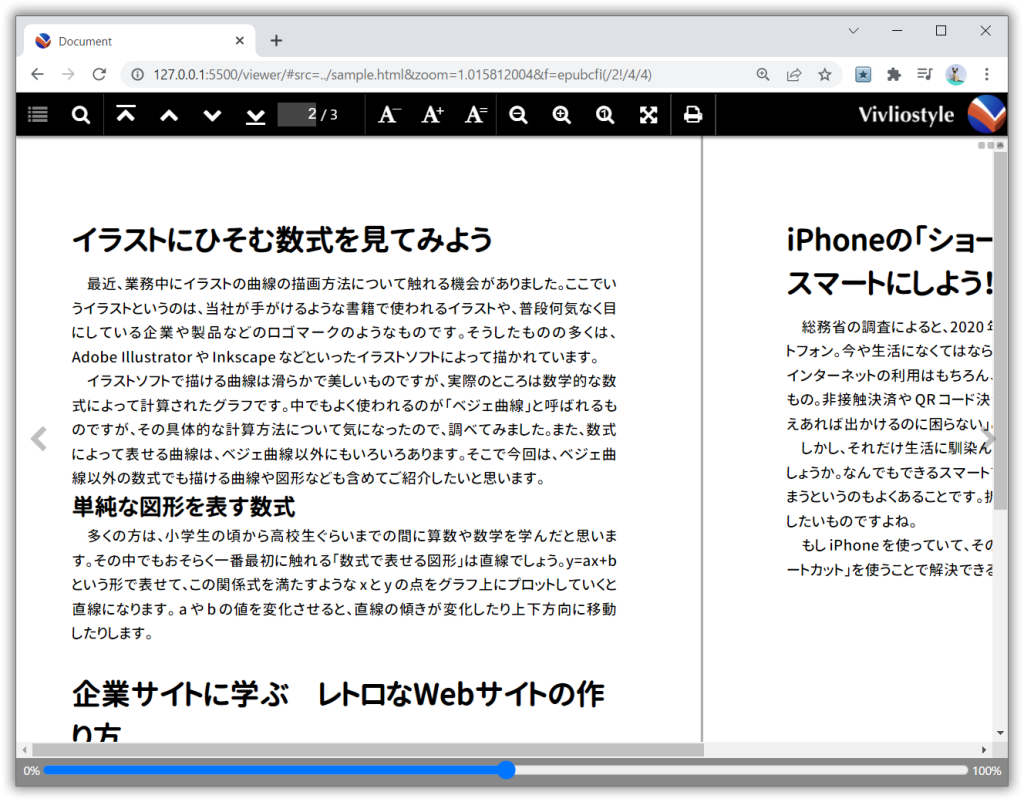
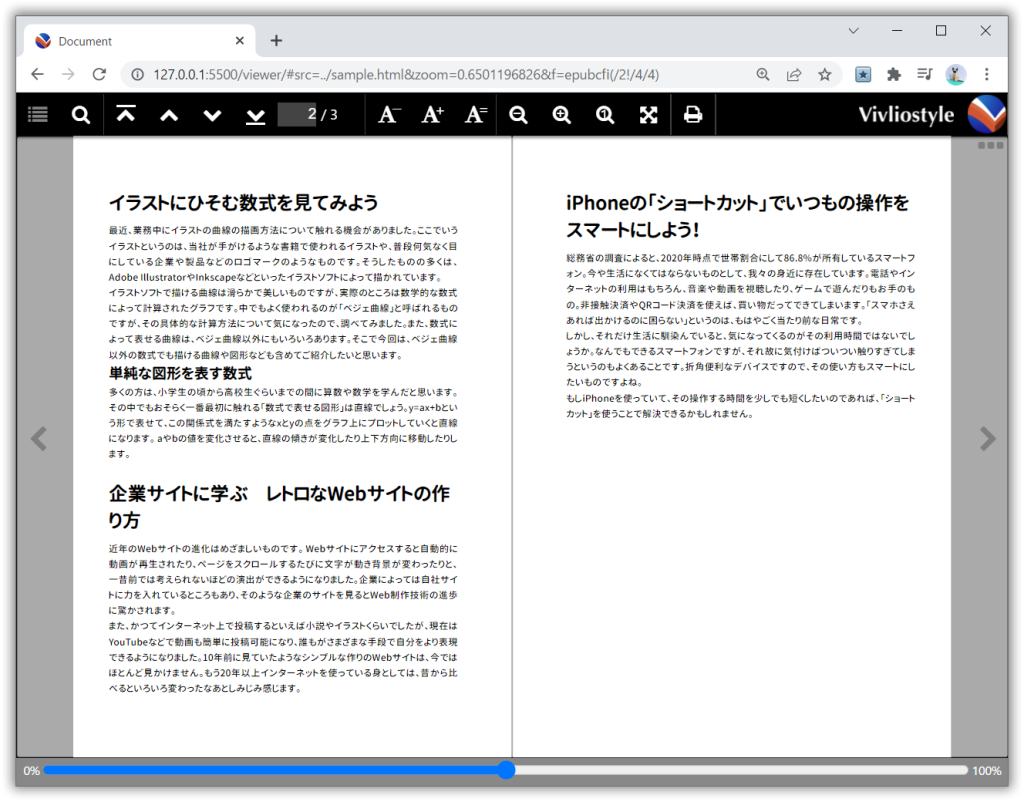
少し書籍の紙面らしくなってきましたね。
ページマージンと本文の文字サイズをセットで考える
次はページマージン、つまりページの余白を決めていきますが、ここで適当にやってはいけません。本文の文字サイズの整数倍になるよう版面を決め、その余りをページマージンに割り振るようにします。
本文の文字サイズでよく使われるのは、12~14Qあたりです。1Qは0.25mm(4分の1ミリ)で、ポイントに比べてミリ単位との相性がいいのがメリットです。CSSでもちゃんと使えます。
| Q数 | 主な用途 |
|---|---|
| 15Q以上 | 見出し類などに使うことが多い |
| 14Q | 子供向けの書籍など、大きめな文字サイズにしたいときに使う |
| 13Q | 標準的に本文で使われるサイズ。初心者向けの本などで少し大きめにしたいときに使う |
| 12Q | 標準的に本文で使われるサイズ。専門書など多少文字量を増やしたいときに使う |
| 11Q | 図版のキャプションなどに使う。本文に使うには小さい |
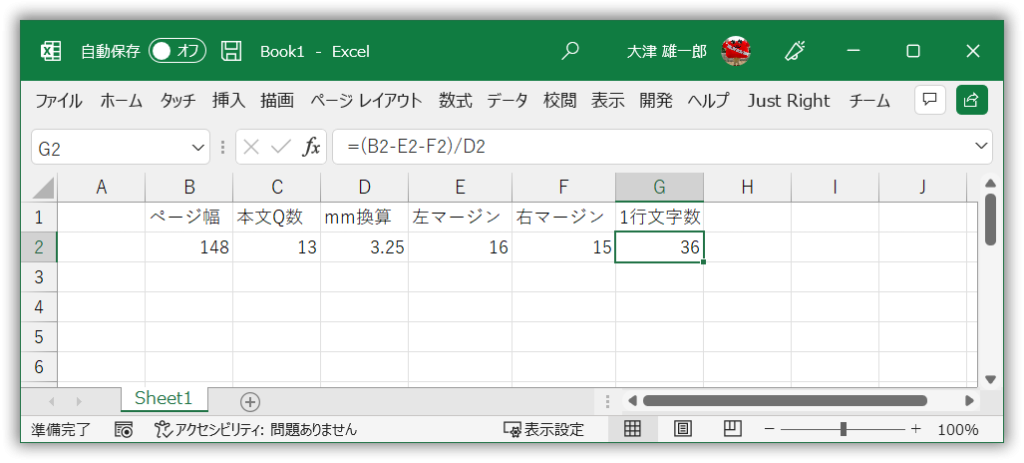
ExcelやGoogleスプレッドシートを使って計算し、1行文字数が整数になるよう調整します。ページ幅から左右マージン幅を引き、mm換算した文字サイズで割ると1行文字数が割り出せます。マージンは15mm以上は取ったほうがいいです。300Pを越すような厚めな本なら、さらにノド(内マージン)は広めにとらないとです。ちなみに、CSSの字間詰め(letter-spacing)はあまりキレイにならないので、1H詰めとかは避けてベタ組みにしたほうがいいです。

行送りは多少適当でも許されるので、今回は21Hとしましょう(CSSにH数単位はないので行送りもQ数で指定します)。p要素に対して文字サイズと行送りを指定し、ページマージンを調整します。
@charset "utf-8";
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
@page {
size: 148mm 210mm;
margin: 18mm 15mm 18mm 16mm;
}
p {
font-size: 13q;
line-height: 21q;
}

だいぶそれっぽくなってきました。
改ページ調整と見出しのアキ調整
h1は章タイトルなので、章扉になるよう改ページしましょう。break-afterプロパティを使って、h1要素のあとで改ページします。ちなみに要素の前で改ページしたいときはbreak-beforeプロパティを使います。
h1 {
break-after: page;
}


詰まり気味なので、h2要素の前を少し空けます。
h1 {
break-after: page;
}
h2 {
margin-top: 6mm;
margin-bottom: 2mm;
}
これよく見ると、1つ目のh2見出しが版面より落ちちゃってますね。Vivliostyleでは、break-afterやbreak-beforeで任意改ページしたときと、なりゆきで自動改ページしたときでアキの処理が変わることがあります。
対処療法ですが、隣接セレクタ(+)を使ってh1のあとのh2見出しだけ上マージンを取ってみます。
h1 {
break-after: page;
}
h2 {
margin-top: 6mm;
margin-bottom: 2mm;
}
h1 + h2 {
margin-top: 0;
}1つ目のh2要素が、版面の上にそろったのがわかりますでしょうか?

本文を行末ぞろえにする
拡大して見ると、本文の行末がガタガタです。

text-alignプロパティにjustifyを指定して行末をそろえます。
p {
font-size: 13q;
line-height: 21q;
text-align: justify;
}

text-indentで1字下げしたり、text-spacingによる和欧文間調整を加えると、さらにいい感じです。
p {
font-size: 13q;
line-height: 21q;
text-align: justify;
text-indent: 1em;
text-spacing: auto;
}

ノドのマージンを増やす
ノドのマージンを増やすには、right疑似セレクタを使って左右ページでマージン設定を変えます。
@page {
size: 148mm 210mm;
margin: 18mm 18mm 18mm 13mm;
}
@page: right {
margin: 18mm 13mm 18mm 18mm;
}目立つようにわざとノドを広げてみました。

nth疑似要素を使って1ページ目だけマージンを変えることもできます。これで章扉のデザインの自由度が上がります。
@page: nth(1) {
margin: 0;
}

ノンブルを入れる
記事がだいぶ長くなってきたので、今回は最後にノンブルを入れてひとまず終わりにしましょう。中央にノンブルを入れる場合は、共通の@page内に@bottom-centerを加えます。左右に振って配置したい場合は@pageに@bottom-left、@page:rightに@bottom-rightを加えればよいはずです。
@page {
size: 148mm 210mm;
margin: 18mm 18mm 18mm 13mm;
@bottom-center {
content: counter(page);
margin-top: 2.5mm;
width: 8mm;
font-size: 12q;
}
}
あとはフォント周りの指定を加えれば、だいたい組版で必要なところはそろうかなーと思います。デザインを華やかにする分には、Web向けのCSSテクニック(border、background、before/after、position:absoluteなど)が流用できます。