CSS組版の小技を紹介します!
資格関連の書籍では章の最後に「過去問と解答」が付いていることがよくあります。また、本によっては途中に「例題と解答」が挟まることがあります。これらは通常の解説ページとは、本文、見出し、箇条書きなどのスタイルを大幅に変わります。今回は、部分的な特殊パターンの原稿を、Markdownで楽に書く方法を考えてみます。


自動生成sectionを利用する
特殊ページのMarkdownも、なるべく自然な形で書きたいものです。今回のサンプルでは、特殊ページのh2見出しに{.kakomon}を付けます。それ以外は普通のMarkdownです。
sample1.md
## 過去問にチャレンジ!{.kakomon}
### 確認問題1
サブネットマスクの役割として,適切なものはどれか。
- ア:IPアドレスから,利用しているLAN上のMACアドレスを導き出す。
- イ:IPアドレスの先頭から何ビットをネットワークアドレスに使用するかを定義する。
- ウ:コンピュータをLANに接続するだけで,TCP/IPの設定情報を自動的に取得する。
- エ:通信相手のドメイン名とIPアドレスを対応付ける。
(出典:令和5年春期 問97)
### 解答・解説1
#### 正解:イ
#### 解説
サブネットマスクはIPアドレスのネットワーク部を指定するものです。よって答えはイです。
- ア:ARPの役割です。
- イ:正解です。
- ウ:DHCPの役割です。
- エ:DNSの役割です。
## 通常のセクションこうすると、VFMは次のようにsection要素を自動生成します。h2に続く要素すべて(正確には次にh1かh2要素が出現するまでの範囲)がsection要素に囲まれていますね。
<section class="level2" aria-labelledby="過去問にチャレンジ">
<h2 class="kakomon" id="h2_1">過去問にチャレンジ!</h2>
<section class="level3" aria-labelledby="確認問題1">
<h3 id="h3_2">確認問題1</h3>
<p>サブネットマスクの役割として,適切なものはどれか。</p>
<ul>
<li>ア:IPアドレスから,利用しているLAN上のMACアドレスを導き出す。</li>
<li>イ:IPアドレスの先頭から何ビットをネットワークアドレスに使用するかを定義する。</li>
<li>ウ:コンピュータをLANに接続するだけで,TCP/IPの設定情報を自動的に取得する。</li>
<li>エ:通信相手のドメイン名とIPアドレスを対応付ける。</li>
</ul>
<p>(出典:令和5年春期 問97)</p>
</section>
<section class="level3" aria-labelledby="解答解説1">
<h3 id="h3_3">解答・解説1</h3>
<section class="level4" aria-labelledby="正解イ">
<h4 id="h4_0">正解:イ</h4>
</section>
……後略……
このsection要素は、section:has(> .kakomon)というセレクタで選択できます。あとは、section要素内の子要素に対してスタイルを指定していけばいいのです。
過去問見出しをスタイリング
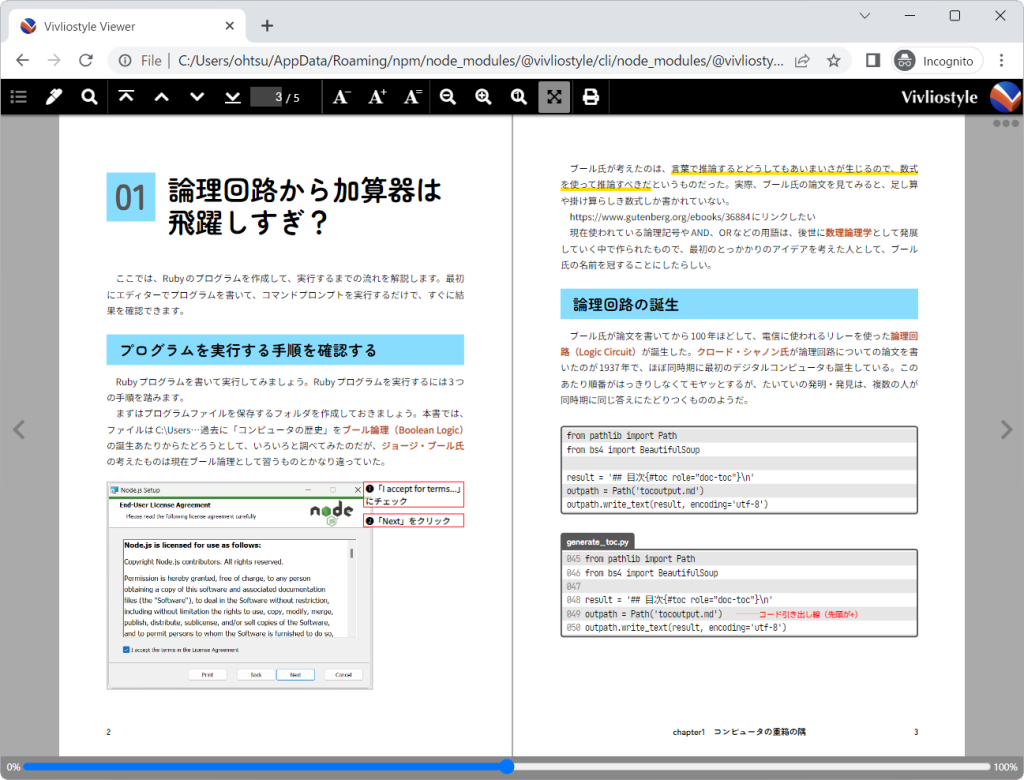
CSSを追加する前の段階では、他のページと同じスタイルが適用されます。

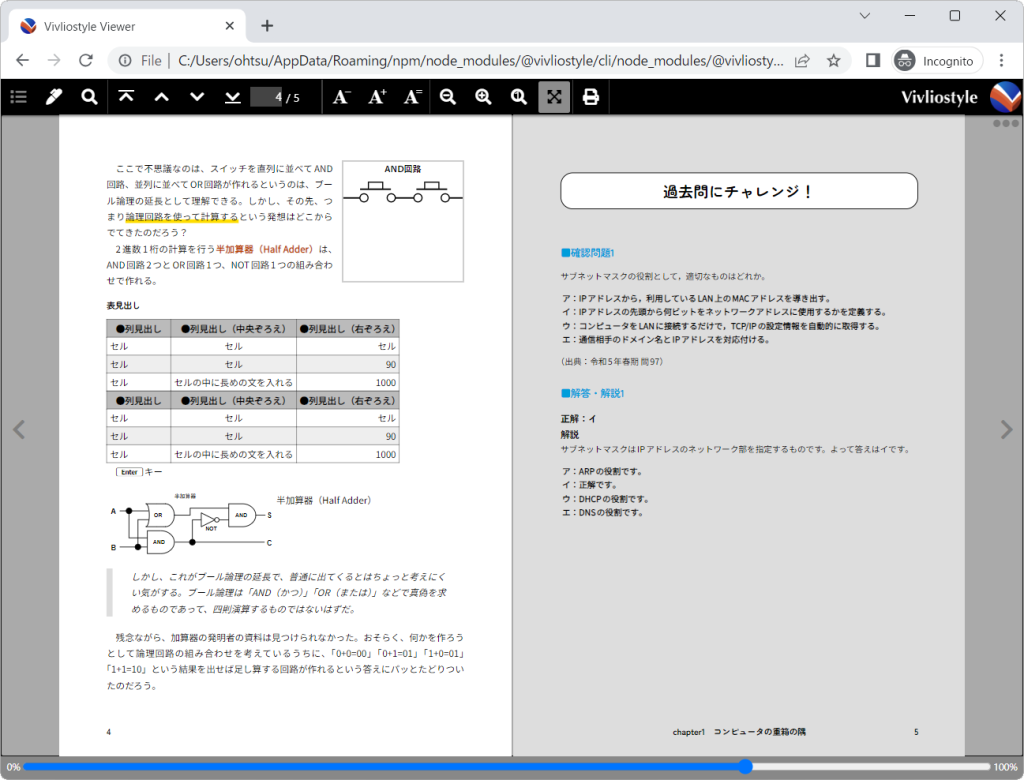
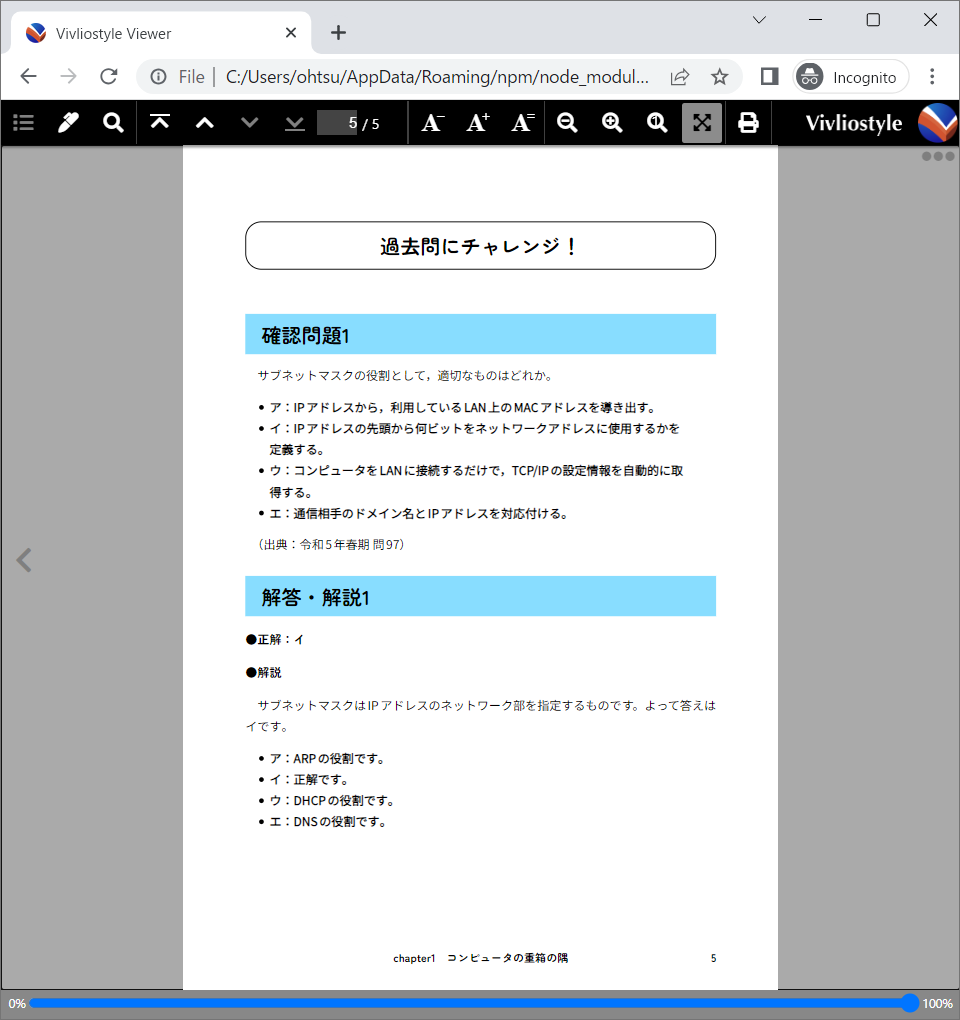
まず「過去問にチャレンジ!」というh2見出しの体裁を変えてみましょう。すでにh2見出しにスタイルが設定されているので、それを打ち消すスタイルも書く必要があります。
kakomon-section.css
h2.kakomon {
font-size: 20Q;
border: solid 0.25mm #000;
border-radius: 4mm;
margin-inline: 0;
inline-size: 100%;
text-align: center;
block-size: 12mm;
background: #fff;
}
h2.kakomon::before {
content: none;
}
特殊ページ内のスタイルを設定していく
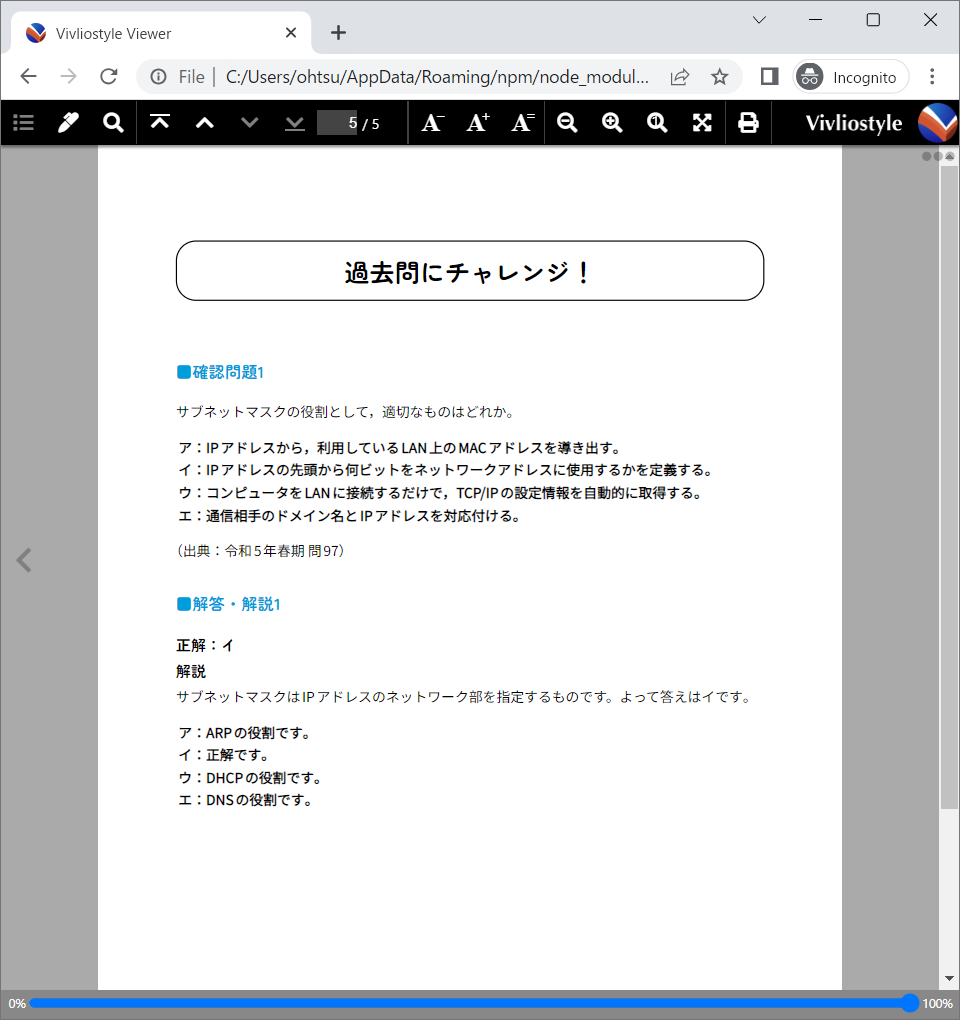
特殊ページ内の段落、リスト、h3、h4見出しのスタイルを調整していきます。全体的に文字サイズを小さくし、飾りもシンプルにします。
kakomon-section.css
section:has(> .kakomon) :is(p, li) {
font-size: 11Q;
line-height: 18Q;
text-indent: 0;
}
section:has(> .kakomon) h3 {
font-size: 13Q;
background: none;
padding: 0;
block-size: auto;
color: #009ddb;
}
section:has(> .kakomon) h3::before {
content: "■";
}
section:has(> .kakomon) h4 {
margin-block: 0;
}
section:has(> .kakomon) h4::before {
content: none;
}
/* 過去問内のリスト */
section:has(> .kakomon) ul {
list-style: none;
}
section:has(> .kakomon) li {
text-indent: -2em;
}

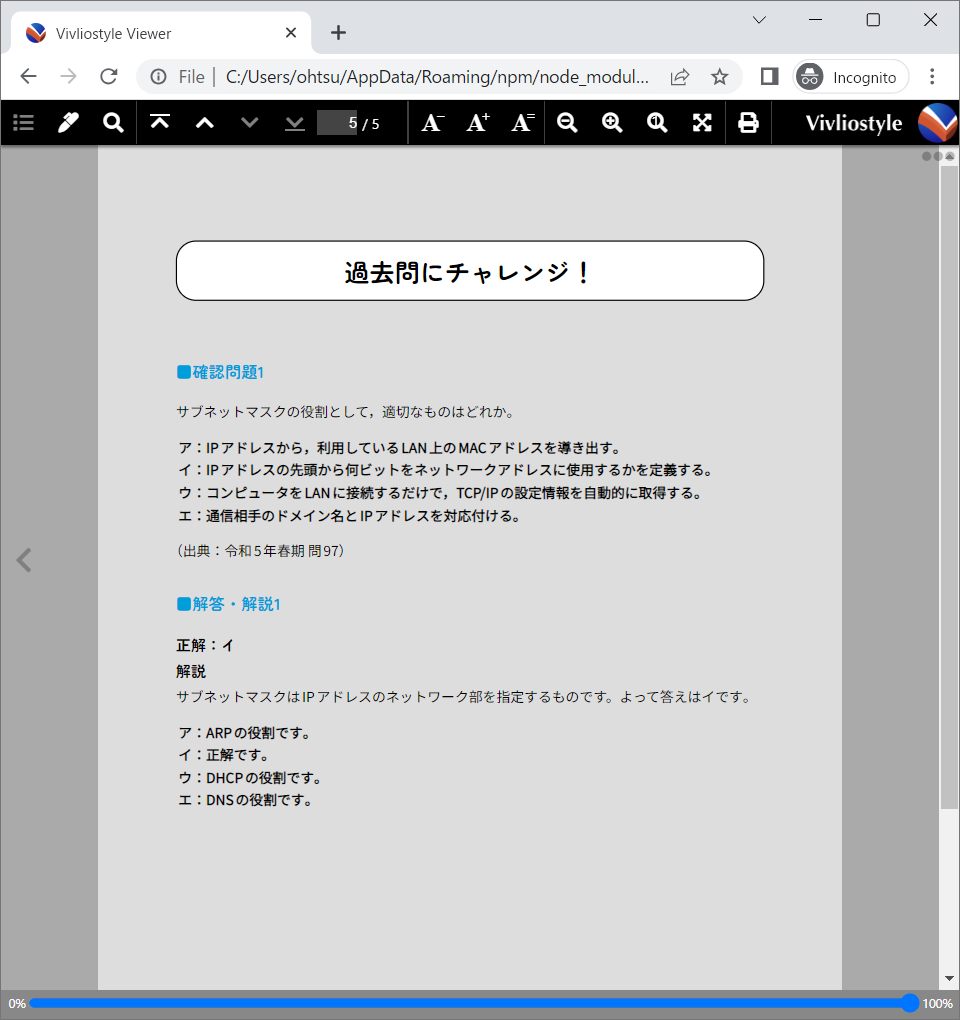
Named Pageで背景色も変える
もう少し特殊ページであることを目立たせたいので、背景色を変えてみましょう。Named Pageを使うと、部分的に@pageルールを指定することができます。
@page ページの名前;で定義し、そのページ設定を使用する要素にpage: ページの名前;と書きます。難しくはありませんが、ちょっと不思議な感じがします。
kakomon-section.css
@page kakomon-page {
background: #ddd;
}
section:has(> .kakomon) {
page: kakomon-page;
}
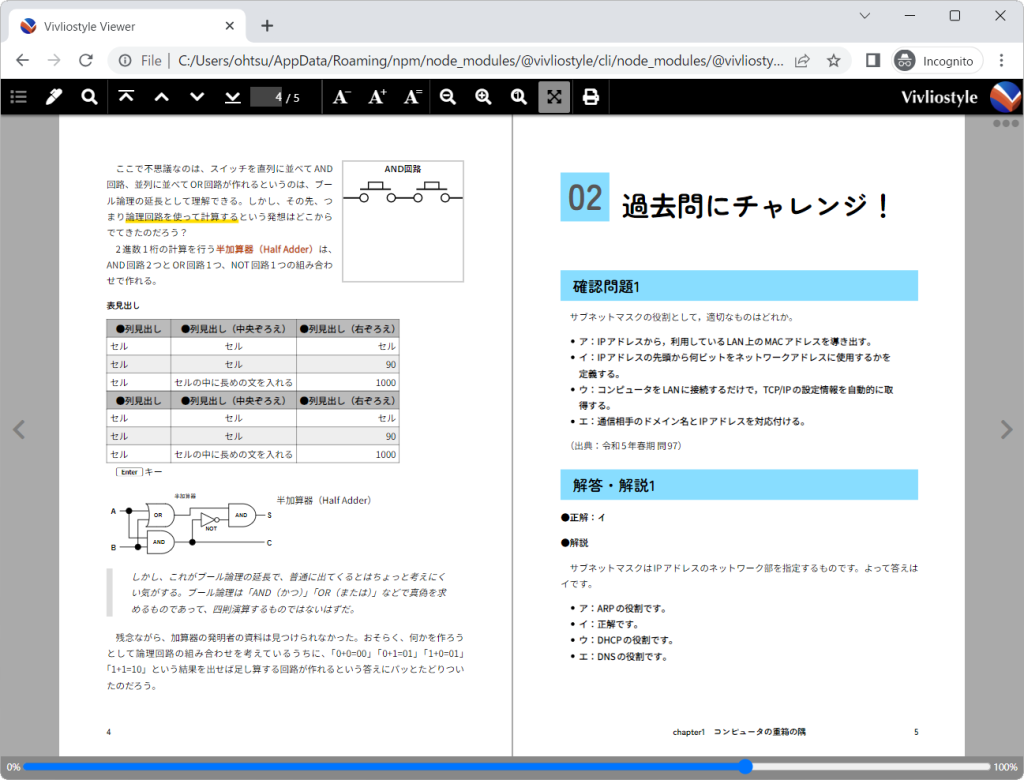
これでできあがりです。
仮組みとしては十分ですが、入稿レベルのデータに作り込む場合は、通常ページ用スタイルの打ち消しがちょっと手間になるかもしれません。
今回の記事のサンプルファイル
https://github.com/libroworks/CSSkumihan_freeformats/tree/main/blogs/section-element